11 �Ӿ�Ч��
ͨ������£���������ɿ�ı߰�Χ��ijЩ����£�һ���������������������ݲ��ֻ�ȫ���ڿ�����棬���磺
- һ���߿��ܱ��ָʹ�߿�ȿ�����
- �����̫�������������ɲ��¡�����������һ��Ԫ�ص�'width'����������һ��ֵ��ʹ���ɵĿ���˰�����ıߡ�
- һ��Ԫ�صĸ߶ȳ�������ʽ��ָ�������İ�����ĸ߶ȣ���������ĸ߶���'height'����ָ���������������ݸ߶�ָ������
- һ�������Զ�λ��
- �������ı߾���
һ�������������'overflow'����ָ��һ������Σ��Լ��Ƿ����С�'clip'����ָ���˼�������ijߴ����״��ָ��һ��С�ļ������������ɷ���ɼ������ݱ����С�
-
'overflow'
-
| ֵ�� | visible | hidden | scroll | auto | inherit
|
| ��ʼֵ�� | visible
|
| �����ڣ� | ������滻Ԫ��
|
| �ɷ�̳У� | ��
|
| �ٷֱȣ� | N/A
|
| ý�飺 | ͼ��
|
������ָ����һ������Ԫ�ص����������Ԫ�صĿ�����Ϊ���ݵİ����飩ʱ���Ƿ���С�ȡֵ�������£�
- visible
- ��ֵ�涨���ݲ������У����������ڿ��֮��õ���Ⱦ��
- hidden
- ��ֵ�涨���ݱ����ж��Ҷ��ڼ�������֮������ݲ��ṩ�������ƶ��õ�������û������ʱ����е����ݡ���������ijߴ����״��'clip'����ָ����
- scroll
- ��ֵ�涨���ݱ����У�������û���ʹ����Ļ�Ͽɼ��Ĺ������ƣ����������ƫ���������������������Ƿ���У��û���Ӧ�ñ���ʾ����������ڶ�̬�����й�����һ�����һ����ʧ�����⡣��������˸�ֵ��Ŀ��ý����'print'��'projection'��������ֵ�����Ӧ�ñ���ӡ��
- auto
- 'auto'ֵ�ı���ȡ�����û��ˣ����Ƕ�������Ŀ�Ӧ���ṩһ���������ơ�
��ʹ'overflow'����Ϊ'visible'������Ҳ���ܱ�����ϵͳ���е��û��˵��ĵ������С�
���ӣ�
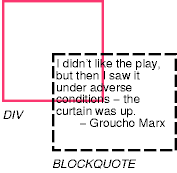
�������µ����ÿ飨BLOCKQUOTE������������İ����飨��DIV��������˵̫���ˡ�������Դ�ĵ���
<DIV>
<BLOCKQUOTE>
<P>I didn't like the play, but then I saw
it under adverse conditions - the curtain was up.
<DIV class="attributed-to">- Groucho Marx</DIV>
</BLOCKQUOTE>
</DIV>
�����ǿ������ɿ�ijߴ����ʽ����ʽ����
DIV { width : 100px; height: 100px;
border: thin solid red;
}
BLOCKQUOTE { width : 125px; height : 100px;
margin-top: 50px; margin-left: 50px;
border: thin dashed black
}
DIV.attributed-to { text-align : right; }
'overflow'�ij�ʼֵ��'visible'�����BLOCKQUOTE��ʽ��ʱ�����Ǽ��У���������ǣ�
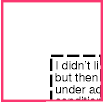
��һ���棬��DIVԪ�ص�'overflow'����Ϊ'hidden'�������ݰ��������BLOCKQUOTE��
'scroll'ֵ��ָʾ֧��ͼ�ι������Ƶ��û�����ʾһ����������ʹ�û����Է��ʱ����е����ݡ�
һ����������������Ԫ�ص�����Ⱦ����������һ�����ǿɼ��ġ�ȱʡ����£����������Ԫ�ؿ�ijߴ����״��һ���ġ��������������������'clip'���Ըı䡣
'clip'������������Щ'overflow'���Բ�Ϊ'visible'��Ԫ�ء�ȡֵ�ĺ������£�
- auto
- ���������Ԫ�ؿ�ijߴ硢λ����ͬ��
- <shape>
- CSS2�У�Ψһ�Ϸ���<shape>ֵ�ǣ�rect��<top> <right> <bottom> <left>��������<top>��<bottom>��<right>��<left>ָ�����������Ӧ��ıߵ�ƫ�ơ�
<top>��<right>��<bottom>��<left>������һ��<length>ֵ��'auto'��Ҳ��������ֵ��ȡֵΪ'auto'��ζ�ż����������һ�ߺ�Ԫ�����ɿ�ı�һ�£���'auto'��ζ��'0'����
���������Ƶ������꣬��ҪС�ĵ��ǣ����<left> + <right>����Ԫ�صĿ��ȣ���<top> + <bottom>����Ԫ�صĸ߶ȣ�ʱ��û�����ص�ɼ�����֮�෴�������ЩֵΪ0����û���κ����ص㱻���ء�
Ԫ�ص�ǰ������Ҳ�м�������������ǵ�'overflow'���Բ���'visible'��������Ⱦ�IJ����Ǹ���������Ľ�����
��������������û����ĵ����ڵı߽磬����ϵͳ���ܽ����ݼ��е��ô��ڡ�
���ӣ�
������������
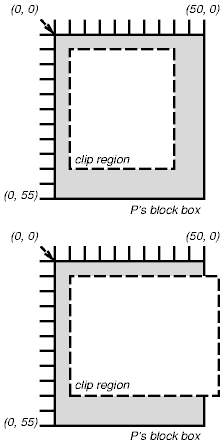
P { clip: rect(5px, 10px, 10px, 5px); }
P { clip: rect(5px, -5px, 10px, 5px); }
����������ͼ��ʾ�������߰�Χ�ij����μ�������
ע�⡣��CSS2�У����еļ��������dz����εġ�����Ԥ�ڽ�������չ�������dz����εļ��С�
-
'visibility'
-
| ֵ�� | visible | hidden | collapse | inherit
|
| ��ʼֵ�� | inherit
|
| �����ڣ� | ����Ԫ��
|
| �ɷ�̳У� | ��
|
| �ٷֱȣ� | N/A
|
| ý�飺 | ͼ��
|
'visibility'����ָ��һ��Ԫ�����ɵĿ��Ƿ���Ⱦ�����ɼ��Ŀ���ȻӰ�첼�֣�����'display'����Ϊ'none'����ֹ������ɣ���ȡֵ�������£�
- visible
- ���ɵĿ��ǿɼ��ġ�
- hidden
- ���ɿ��Dz��ɼ��ģ���ȫ����������ȻӰ�첼�֡�
- collapse
- ��μ������е���̬����Ч��һ�ڡ����ʹ���ڲ�������Ԫ���ϣ�'collapse'�ĺ����'hidden'��ͬ��
�����Կ��Ժͽű�Эͬʹ�ö�������̬Ч����
�����У���������һ�������İ�ť�����û�����Ľű�������ʹ��Ӧ�Ŀ��Ϊ�ɼ�������һ�����ɼ���������Щ��ijߴ��λ����ͬ����������Ч����һ�������������һ�����ű������Ǽ���ġ���CSS���ݵ��û��ˣ�����������Ҳ����û�á���
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<STYLE type="text/css">
<!--
#container1 { position: absolute;
top: 2in; left: 2in; width: 2in }
#container2 { position: absolute;
top: 2in; left: 2in; width: 2in;
visibility: hidden; }
-->
</STYLE>
</HEAD>
<BODY>
<P>Choose a suspect:</P>
<DIV id="container1">
<IMG alt="Al Capone"
width="100" height="100"
src="suspect1.jpg">
<P>Name: Al Capone</P>
<P>Residence: Chicago</P>
</DIV>
<DIV id="container2">
<IMG alt="Lucky Luciano"
width="100" height="100"
src="suspect2.jpg">
<P>Name: Lucky Luciano</P>
<P>Residence: New York</P>
</DIV>
<FORM method="post"
action="http://www.suspect.org/process-bums">
<P>
<INPUT name="Capone" type="button"
value="Capone"
onclick='show("container1");hide("container2")'>
<INPUT name="Luciano" type="button"
value="Luciano"
onclick='show("container2");hide("container1")'>
</FORM>
</BODY>
</HTML>