
Ŀ¼
һ���ĵ����ı�Ҫ�ɼ�����ʾ���ַ���������ϢԪ�����뱻ӳ�䵽����������һ�������ַ����Ա�һ���������ͱ�ʾ����������������صķ�ʽ��һ��������һ���������͵�ʵ�ʵ����������֣���ijЩӡˢ��ʽ�У����������������ͼ����ʽ������Ļ��ֽ���ϡ�һ�����������͵�һ�����ϣ�����Ԫ�ظ�����ơ��ߴ硢���ּ�������������������������ԣ���ѭ��ͬ�����⣬���������ַ����������͵�ӳ����ơ�
��ʵ�ʵ���Ⱦһ���ַ�ǰ��ͼ���û��˱��뿼���������
��CSS1��CSS2�У�����ͨ��һϵ������������ָ�������������
����ڿͻ���û��ƥ������壬�û�����δ�����Щ������CSS1��CSS2�������еõ����䡣CSS1�У����е����嶼���ٶ��ڿͻ���ϵͳ�д��ڣ�����������Ϊ��ǡ���ѡ���������ͨ�����Եõ�ָ�������������������һ�����û���û���κη����ṩ���������û�����ʹ�û��˾߱���ʽ���Ƶ����壩����ֻ���ṩͨ�õ�ȱʡ���塣
CSS2�ı�����һ�У�������������ʹ�ã�
CSS2�Ľ��˿ͻ��˵�����ƥ�䣬���������ۺϺͽ�����Ⱦ����������������������ء���Щ��ǿ����������Ϊ���������塱��
CSS2����ģ���У���CSS1�����ƣ�ÿһ���û�����һ�����������ݿ⡱�����á�CSS1���ø����ݿ⣬���Dz��ܸ����������ݵ�ϸ�ڡ�CSS2���������ݿ��е���Ϣ������������ʽ�����߶����ṩ��Ϣ��һ����Ҫ����һ���ض���������ʾһ���ַ����û������������ݿ����ҵ�������ʡ����Ǹ��ض������壨��������ƥ���㷨����һ��ȷ����һ�����壬�������ھֲ����ߴ������ϻ����������ݣ���ʹ����Щ��������ʾ�ַ���
�������ģ�ͣ����ǽ�����淶��Ϊ�������֡���һ��������������˵������������ָ��������ϣ��ʹ�õ���ʲô���塣�ڶ���������������ѡ��������ͻ����û���ȷ����װ�������ߵĹ涨����ʵ����塣
�û�����ι����������ݿ��ڱ��淶����֮�⣬��Ϊ���ݿ��ʵ�������� ����ϵͳ������ϵͳ���ͻ��˵�������ء�
CSS������Ƶĵ�һ��ǣ�浽��ʽ�����������ָ���û���Ӧ��ʹ����һ�����塣һ��ʼ������ȥ�����Ե�ָ��һ������ķ�����ͨ����������֣�һ�����ַ����������������ָ�Ϊ�����IJ��֣�����"BT Swiss 721 Heavy Italic"��
���ҵ��ǣ�������һ���������岢Ϊ���ڽ��ܵķ��࣬���������ֶ�������л��֣����ң�������һ������������������������������ܾͲ����ʡ����磬����'italic'ͨ�������������б���ı���������б���ı�Ҳ���ܱ����ΪOblique��Slanted��Incline��Cursive��Kursiv�����Ƶģ�������ͨ�������������塰�������������Щ���ֵ�������Ľ�ɫ���ڵ�һ����������жԲ�ͬ�ĺڶȼ���������Щ��������û�й㷺���ܵĺ��壬���÷�Ҳ�����Ķࡣ���磬�������Ϊһ�����屻���Ϊ���壬������Ҳ���ܱ�����ΪRegular��Roman��Book��Medium��Semi-��Demi-Bold��Bold����Black������ȫȡ�����������ġ������������ж�ڡ�
ȱ��������ϵͳ�ԣ�ʹ��ͨ������£�����һ���Ĺ����������������һ���������ض��仯����Ϊ�����ܡ�
������һԭ��CSSʹ��һ����ͬ��ģ�����������岻��ͨ��һ����һ��������������ͨ������һϵ�е��������ԡ���Щ����ֵ�������û�������ѡ�����ƵĻ������������Կ��Ա������ģ����磬���Ӻڶȡ��µ���������ֵ�ļ����ٱ��������������ݿ���ѡ�����塣�������Ľ������������ʽ�������ߺ�ʵ���ߵĹ淶�Ժͽ�׳�ԡ�
CSS2��������������ָ�����壺
���е����ԣ�����'font-size'��'em'��'ex'����ֵ�����ڵ�ǰԪ�ص������С������'font-size'����Щ���ȵ�λ���ڸ�Ԫ�ص������С���������Ϣ��μ����ȵ�λһ�ڡ�
CSS�����������������ĵ����ı�Ҫ��ij��֡��෴�أ���������������������������ԣ��Ӷ�����ѡ��һ�����ʵ�����������Ҫ��ij��֡��й�����������Ϣ����μ�����ѡ����һ�ڡ�
| ֵ�� | [[ <family-name> | <generic-family> ],]* [<family-name> | <generic-family>] | inherit |
| ��ʼֵ�� | ȡ�����û��� |
| �����ڣ� | ����Ԫ�� |
| �ɷ�̳У� | �� |
| �ٷֱȣ� | N/A |
| ý�飺 | ͼ�� |
������ָ����һ�������������/��ͨ�ü����������ȼ��б���Ϊ�˽��һ����һ�������û�а�����ʾ�ĵ��������ַ������ͣ���ϵͳ�в����������е���������⣬��������������ָ��һ�������б������Ƕ�����ͬ����ʽ�ͳߴ磬����һ�����Լ�������Ƿ����һ���ض��ַ������͡����б�����Ϊ���弯��
���磬����Ӣ�ĵ��ʲ��������ѧ���ŵ��ı�������Ҫ������������弯��һ������������ĸ�����֣�����һ��������ѧ���š�����ı����ܰ���������ĸ��������ĸ����ѧ���ţ���������Ӹ���һ�����ʵ����弯��
BODY { font-family: Baskerville, "Heisi Mincho W3", Symbol, serif }
"Baskerville"���壨ֻ����������ĸ�����壩�а��������ͽ��ṩ���õ����ͣ��������ͽ�����"Heisi Mincho W3"������ѧ������������"Symbol"�������Ľ�����ͨ���������'serif'��
������弯�е�����һ���������岻���ã���ʹ��ͨ��������塣���ܺܶ������ṩ��ȱ�ٵ��ַ������ͣ�ͨ����һ�������ܰ��������Ϊһ��ƥ�䣬���Ǹ������Ѿ������弯������һ�����塣
���������͵������������
Ϊ����߽�׳�ԣ����ǹ��������ṩһ��ͨ�����������Ϊ��������ѡ��
���磺
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Font test</TITLE>
<STYLE type="text/css">
BODY { font-family: "new century schoolbook", serif }
</STYLE>
</HEAD>
<BODY>
<H1 style="font-family: 'My own font', fantasy">Test</H1>
<P>What's up, Doc?
</BODY>
</HTML>
CSS2�ḻ��ѡ�����������������������ص�ӡˢЧ�������磬ijЩ���ĺ������ַ�������ͬ��Unicode���룬���������������У����������Dz�ͬ�ġ�
*:lang(ja-jp) { font: 900 14pt/16pt "Heisei Mincho W9", serif }
*:lang(cn) { font: 800 14pt/16.5pt "����", serif }
��ѡ���˸������Ե��κ�Ԫ�ء������Ļ�������ġ�����Ҫ����ʵ����塣
| ֵ�� | normal | italic | oblique | inherit |
| ��ʼֵ�� | normal |
| �����ڣ� | ����Ԫ�� |
| �ɷ�̳У� | �� |
| �ٷֱȣ� | N/A |
| ý�飺 | ͼ�� |
'font-style'����Ҫ����������г��棨��ʱ��Ϊ"roman"��"upright"����б��Ͳ������ʽ��ȡֵ�������£�
�����У�H1/H2/H3Ԫ�صij����ı���б����ʾ�����ǣ�H1�ڵ�ǿ���ı���EM���Գ�������ʾ��
H1, H2, H3 { font-style: italic }
H1 EM { font-style: normal }
| ֵ�� | normal | small-caps | inherit |
| ��ʼֵ�� | normal |
| ʹ���ڣ� | ����Ԫ�� |
| �ɷ�̳У� | �� |
| �ٷֱȣ� | N/A |
| ý�飺 | ͼ�� |
С�ʹ�д�����Сд��ĸ�����ͺʹ�д��ĸ���������ƣ����dzߴ��С�ұ������в�ͬ��'font-variant'����Ҫ��һ�������������ģ���������Сд״̬״̬�����������ԣ��������Զ������������ԣ�ֻ��һ����Сд״̬����������ϵ���дϵͳ��û���Ӿ��ϵ�Ч����ȡֵ�������£�
�������������һ��H3Ԫ��ΪС�ʹ�д��ĸ����ǿ���ĵ��ʣ�EM���Dz��С�ʹ�д��ĸ��
H3 { font-variant: small-caps }
EM { font-style: oblique }
���ڸ�����ʹ�ı�ת������д������'text-transform'�Ŀ���Ҳͬ�����á�
| ֵ�� | normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | inherit |
| ��ʼֵ�� | normal |
| �����ڣ� | ����Ԫ�� |
| �ɷ�̳У� | �� |
| �ٷֱȣ� | N/A |
| ý�飺 | ͼ�� |
'font-weight'����ָ���������������ȡֵ�ĺ������£�
P { font-weight: normal } /* 400 */
H1 { font-weight: 700 } /* bold */
BODY { font-weight: 400 }
STRONG { font-weight: bolder } /* 500 if available */
��Ԫ�ؼ̳�����������ֵ��
| ֵ�� | normal | wider | narrower | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded | inherit |
| ��ʼֵ�� | normal |
| �����ڣ� | ����Ԫ�� |
| �ɷ�̳У� | �� |
| �ٷֱȣ� | N/A |
| ý�飺 | ͼ�� |
'font-stretch'������һ�����������ѡ��һ�����棬ѹ������չ���������ӡ�����ֵ�ؼ��ֵ�˳�����£�����խ���������
���ֵ�ؼ���'wider'�����ݼ̳ж�����ֵ����Ϊ��һ����չ��ֵ��������'ultra-expanded'�������ֵ�ؼ���'narrower'�����ݼ̳ж�����ֵ����Ϊ��һ��ѹ����ֵ��������'ultra-condensed'����
| ֵ�� | <absolute-size> | <relative-size> | <length> | <percentage> | inherit |
| ��ʼֵ�� | medium |
| �����ڣ� | ����Ԫ�� |
| �ɷ�̳У� | �ɣ��̳м���ֵ |
| �ٷֱȣ� | ���ڸ�Ԫ�ص�����ߴ� |
| ý�飺 | ͼ�� |
����������Ϊʵ��ʱ������ߴ硣ȡֵ�ĺ������£�
[ xx-small | x-small | small | medium | large | x-large | xx-large ]
�������Ļ�ϣ����������������ϵ������Ϊ1.2�����'medium'����Ϊ12pt����'large'����Ϊ14.4pt����ͬ��ý�������Ҫ��ͬ������ϵ����ͬ���ģ��ڼ������ʱ���û���Ӧ�ÿ��ǵ�����������Ϳ����ԡ��ñ�����ڲ�ͬ�����������ܲ�ͬ��
ע�⡣CSS1�У����������������ϵ���Ƽ�Ϊ1.5�������û������飬����ֵ��̫���ˡ�
[ larger | smaller ]
���磬�����Ԫ�ص�����ߴ�Ϊ'medium'��'larger'ֵ��ʹ��ǰԪ�ص�����ߴ�Ϊ'large'�������Ԫ�صijߴ粻�����������е�ֵ���û��˿������ɵ��ڱ������в�ֵ��Բ������ӽ�����һ�����������ֵ�����˹ؼ��ֵķ�Χ���û��˿�����Ҫ�Ա���ֵ������塣
�����Ե�ʵ��ֵ���ܺ�����ֵ��ͬ����������'font-size-adjust'������ֵ��ijЩ����ߴ粻���á�
��Ԫ�ؼ̳���'font-size'�ļ���ֵ������'font-size-adjust'��Ч�����õ����ϣ���
P { font-size: 12pt; }
BLOCKQUOTE { font-size: larger }
EM { font-size: 150% }
EM { font-size: 1.5em }
| ֵ�� | <number> | none | inherit |
| ��ʼֵ�� | none |
| �����ڣ� | ����Ԫ�� |
| �ɷ�̳У� | �� |
| �ٷֱȣ� | N/A |
| ý�飺 | ͼ�� |
��˫�������У����������ϵ����Գߴ�Ϳɶ��Բ���ô���������ǵ�'font-size'ֵ�����Ǹ�������'x-height'�����ߣ���Ϊ���õ��ǣ��������ߵı�ֵ����Ϊ�Ӿ�ֵ������ߴ����x-height������ֵԽ��˵���������С�ijߴ�Ҳ�ɶ�����֮������Ӿ�ֵ�ͣ���һ����ֵ֮�£����彫Ѹ�ٵس�Ϊ���ɶ������ٶ�Ҫ���Ӿ�ֵ�ߵ������Ķࡣ�������滻���ֻ��������ߴ���ܵ��²��ɶ����ַ���
���磬һ�ֺ��ձ������Verdana���Ӿ�ֵΪ0.58����Verdana����ijߴ�Ϊ100����λʱ������x-heightΪ58����λunits����Ϊ�Աȣ�Times New Roman������Ӿ�ֵΪ0.46����ˣ�Verdana�ڽ�С�ߴ�ʱ�Ŀɼ���Ҫ��Times New Roman�á��෴�أ��������һ�������ijߴ磬��Verdana���滻Times New Roman��ǰ�߾������Եá�̫��
�������������߶���һ��Ԫ��ָ��һ���Ӿ�ֵ���Ա��ֿ��滻�����б��еĵ�һѡ������ġ�ȡֵ�ĺ������£�
y*(a/a') = c
����
y = ��һѡ�������'font-size' a' =��ѡ������Ӿ�ֵ c = Ӧ�õ����������'font-size'
���磬���14px��Verdana���Ӿ�ֵ0.58�������ö�����������Ӿ�ֵΪ0.46���滻������ߴ�Ӧ����14 * (0.58/0.46) = 17.65px.
����ߴ�����ڼ���'font-size'��ʵ��ֵʱ���������ڼ̳е�������ֵ����Ԫ�ؼ̳е���δ������ֵ��
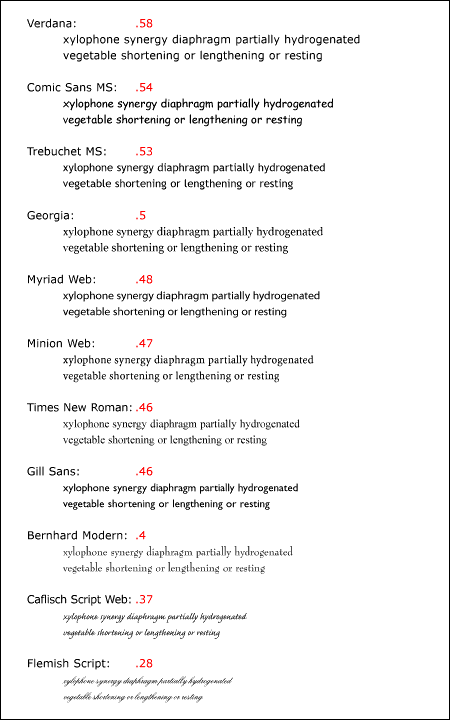
����ĵ�һ��ͼ��ʾ�����ɸ����壬����ͬ������ߴ磬դ��ʽ��ʾ��11pt��72 ppi�����Լ����ǵ��Ӿ�ֵ��ע�⣬�Ӿ�ֵ�ߵ�������Ӿ�ֵ�͵����忴����Ҫ���Ӿ�ֵ���͵������ڸ����ijߴ�ʱ���������ɶ���

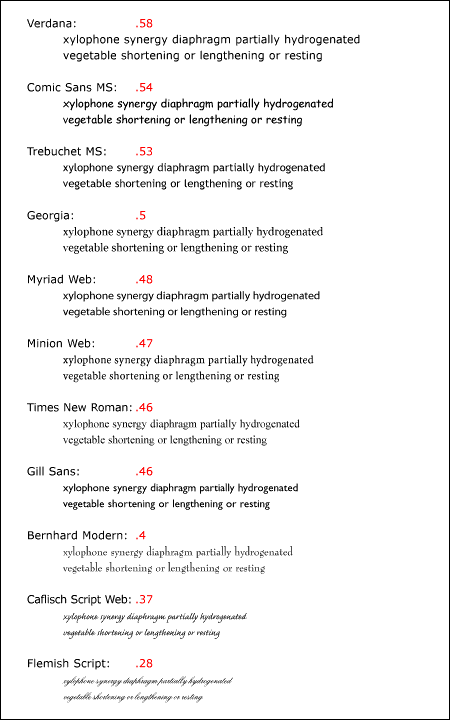
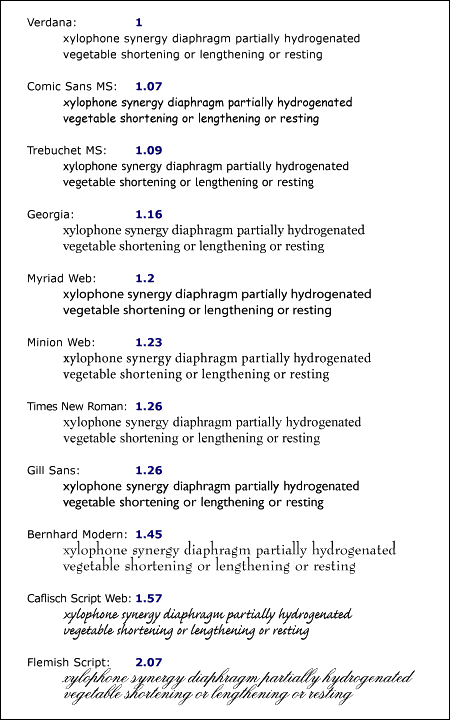
��һ��ͼ����ʾ��'font-size-adjust'��Ч��������Verdana��Ϊ����һѡ���Լ���Ӧ�õ�����ϵ������������������ʾ�ijߴ缸����ͬ����������ʵ�ʵģ�em���ߴ�������100%��ע��'font-size-adjust'Ҳ�����ڹ̶�ˮƽ�ߵ����ȡ�

| ֵ�� | [ [ <'font-style'> || <'font-variant'> || <'font-weight'> ]? <'font-size'> [ / <'line-height'> ]? <'font-family'> ] | caption | icon | menu | message-box | small-caption | status-bar | inherit |
| ��ʼֵ�� | �μ����������� |
| �����ڣ� | ����Ԫ�� |
| �ɷ�̳У� | �� |
| �ٷֱȣ� | ��������'font-size'��'line-height'�� |
| ý�飺 | ͼ�� |
�����������������ԣ�'font'������һ������ʽ����ͬһ������'font-style'��'font-variant'��'font-weight'��'font-size'��'line-height'�Լ�'font-family'����д���ԡ������Ե�����ڳ����ӡˢ��д������������������صĶ������ԡ�
������������ص��������ȱ�����Ϊ���ǵij�ʼֵ�����������г�����Щ���ԣ�����'font-stretch'��'font-size-adjust'��Ȼ����Щ���Ա���ʽ����Ϊ��'font'��д�����е�ֵ������ֵ�ͳ�ʼֵ���б����Բμ���ǰ�����Զ��塣Ϊ�˿����������ԣ�ʹ��'font'��д���Բ����ܽ�'font-stretch'��'font-size-adjust'����Ϊ��ʼֵ֮���ֵ���෴�أ�������������Ӧ�õ������á�
P { font: 12pt/14pt sans-serif }
P { font: 80% sans-serif }
P { font: x-large/110% "new century schoolbook", serif }
P { font: bold italic large Palatino, serif }
P { font: normal small-caps 120%/120% fantasy }
P { font: oblique 12pt "Helvetica Nue", serif; font-stretch: condensed }
�ڶ��������У�����ߴ�İٷֱ�ֵ��'80%'�������丸Ԫ�ص�����ߴ硣�����������У��и߰ٷֱȣ�'110%'������Ԫ������������ߴ硣
ǰ��������û����ʽָ��'font-variant'��'font-weight'�������Щ����Ϊ���ǵij�ʼֵ��'normal'����ע����������"new century schoolbook"�а����ո���˷�����һ�������С�����������������'font-weight'Ϊ'bold'����'font-style'Ϊ'italic'������ʽ��������'font-variant'Ϊ'normal'��
����������������'font-variant'��'small-caps'����'font-size'����Ԫ������ߴ��120%����'line-height'������ߴ��120%���Լ�'font-family'��'fantasy'�����ؼ���'normal'�������������������ԣ�'font-style'��'font-weight'��
����������������'font-style'��'font-size'��'font-family'�������������������Ϊ���ǵij�ʼֵ��Ȼ������������'font-stretch'Ϊ'condensed'����Ϊ�����Բ�������'font'��д��������Ϊ�Ǹ�ֵ��
����ֵ������ϵͳ������
ϵͳ����ֻ��ȫ�����ã�Ҳ����˵��������壬�ߴ磬��������ʽ�ȶ�ͬʱ���á������Ҫ�Ļ�����Щֵ�����Ը�����ġ�������ض���ƽ̨�ϴ���ָ�����Ե����岻���ڣ��û���Ҫô���������滻���磬������'caption'������Ľ�С������汾����'smallcaption'���壩�������滻Ϊ�û��˵�ȱʡ���塣���ڳ���������ԣ����һ��ϵͳ�����е��κθ������Բ����Dz���ϵͳ�п��õ��û�ƫ�õ�һ���֣���Щ����Ӧ�ñ�����Ϊ���ǵij�ʼֵ��
�����Ϊʲô�����ԡ���������һ����д���ԣ�ϵͳ����ֻ���ø�����ָ������������'font-family'���������'font'�������������ıȸ������Լ���ӵ�Ҫ�ࡣ������ijЩ�������ԣ���'font-weight'���Ǵ�ϵͳ�����л��ֵ�������Զ����ر仯��
BUTTON { font: 300 italic 1.3em/1.7em "FB Armada", sans-serif }
BUTTON P { font: menu }
BUTTON P EM { font-weight: bolder }
�ȷ�˵�����ijһ�ض�ϵͳ�������˵�����Ϊ9-point Charcoal������Ϊ600����ô��ΪBUTTONԪ�ص���Ԫ�ص�PԪ�ص���ʾЧ������ͬ���������µĹ���
BUTTON P { font: 600 9pt Charcoal }
����'font'��д���Խ��κ�δ��ʽָ��ֵ����������Ϊ��ʼֵ����������Ч������ͬ�����µ�������
BUTTON P {
font-style: normal;
font-variant: normal;
font-weight: 600;
font-size: 9pt;
line-height: normal;
font-family: Charcoal
}
ͨ�����������һ�����õĻ��ƣ�������������������ָ�������嶼������ʱ��������ʽ�����߲��ֵ�Ҫ�Ϻõ�ӡˢ����Ҫ������ʽ����Ӧ��ʹ�����������塣
�������ͨ��������嶼�����е�CSSʵ���еõ����岢���������Dz���һ��ӳ�䵽�����ͬ��ʵ�����壩��
�û���Ӧ���ṩͨ���������ıȽ�ǡ����ȱʡѡ�����ȱ�����ÿһ����������ԣ������ں��ļ���Ҫ���С����ǹ����û��������û�ѡ�������������Ϊͨ�����塣
CSS����ָ�ij���������н����ʻ���ͻȻ���Ľ�������ʵ�ʵij��߽���������ƽ�����������������ͨ���DZ���ġ�����Ҫ��'sans-serif'ͨ����������е���������Ե���ʾ����ϸ�ıʻ���CSSʹ������'serif'����ָ�κ�һ���ű������壬���ܶ���һ���ض��Ľű���˵���������ֿ��ܸ�����Ϥ����Mincho�����ģ���Sung��Song�����ģ���Totum��Kodig����������κ�������������嶼������������ͨ�õ�'serif'���塣
���ϸ�����������������У�
| �������� | Times New Roman��Bodoni��Garamond��Minion Web��ITC Stone Serif��MS Georgia��Bitstream Cyberbit |
| ϣ������ | Bitstream Cyberbit |
| Cyrillic���� | Adobe Minion Cyrillic��Excelcior Cyrillic Upright��Monotype Albion 70��Bitstream Cyberbit��ER Bukinst |
| ϣ�������� | New Peninim��Raanana��Bitstream Cyberbit |
| �������� | Ryumin Light-KL��Kyokasho ICA��Futo Min A101 |
| ���������� | Bitstream Cyberbit |
| Cherokee���� | Lo Cicero Cherokee |
CSS����ָ����������Ľ�����ƽ�ġ���û��ͻ�䣬����ʻ������������Ρ���������ͨ���DZ���ġ���'serif'������ȣ����ǵĴ�ϸ�ʻ��ı仯����ô��CSSʹ������'sans-serif'����ָ�κ�һ���ű������壬���ܶ���һ���ض���������˵���������ֿ��ܸ�����Ϥ����Gothic�����ģ���Kai�����ģ���Pathang����������κ�������������嶼������������ͨ�õ�'sans-serif'���塣
���ϸ�����������������У�
| �������� | MS Trebuchet��ITC Avant Garde Gothic��MS Arial��MS Verdana��Univers��Futura��ITC Stone Sans��Gill Sans��Akzidenz Grotesk��Helvetica |
| ϣ������ | Attika��Typiko New Era��MS Tahoma��Monotype Gill Sans 571��Helvetica Greek |
| Cyrillic���� | Helvetica Cyrillic��ER Univers��Lucida Sans Unicode��Bastion |
| ϣ�������� | Arial Hebrew��MS Tahoma |
| �������� | Shin Go��Heisei Kaku Gothic W5 |
| ���������� | MS Tahoma |
CSS����ָ�IJ���ͨ������б�������⣬���������ʻ�������������������Ͳ��ֻ���ȫ�������������Ľ������������д�ʻ�ˢ����д��������ӡˢ��������Щ���Ե����壬�簢�����ģ��������Dz�д�ġ�CSSʹ������'cursive'����ָ�κ�һ���ű������壬�����������֣���Chancery��Brush��Swing��ScriptҲ�����������С�
���ϸ�����������������У�
| �������� | Caflisch Script��Adobe Poetica��Sanvito��Ex Ponto��Snell Roundhand��Zapf-Chancery |
| Cyrillic���� | ER Architekt |
| ϣ�������� | Corsiva |
| Arabic���� | DecoType Naskh��Monotype Urdu 507 |
CSS����ָ������������Ҫ��װ���Եģ����ǻ��������ַ��ij��֣���֮��Ե�Pi��Picture���岢����ʾ��ĸ�������磺
| �������� | Alpha Geometrique��Critter��Cottonwood��FB Reactor��Studz |
һ���ȿ������Ψһ���������е����͵Ŀ�����һ���ġ�����ʹ��ijЩ�ű����簢�����Ŀ��������ر𡣣�Ч����ͬһ���ֶ����ֻ���ͨ��������ʾ�������������ӣ�
���ϸ�����������������У�
| �������� | Courier��MS Courier New��Prestige��Everson Mono |
| ϣ������ | MS Courier New��Everson Mono |
| Cyrillic���� | ER Kurier��Everson Mono |
| �������� | Osaka Monospaced |
| Cherokee���� | Everson Mono |
CSS2������Ƶĵڶ���ǣ�浽�û��˸�������ָ�����������ԣ������������ѡ�����塣����ƥ���㷨��ϸ�������������
���ܵ�����ѡ����Ϊ�����֣�����ƥ�䣬����ƥ�䣬�ۺϺ����ء�
������Ⱦ�����غ�����һ����������ϣ������ṩһ����ʱ���滻���壨ʹ������ƥ�䣬����ƥ����ۺϣ��������Ҫ�����������ʱ���������Ķ����ݡ�һ������������������ϣ����滻����ʱ���壬��Ȼϣ����Ҫ�������������ݡ�
ע�⡣������ȾҪ������ij߶���Ϣ�Ա���ʵ�ʵ�����������ϲ���ȾʱҪ���¶����ݽ��в��֡���һ�߶���Ϣ��һ���ĵ��ж�һ���������ָ��һ�Ρ�
�������������ߵ�����Ҫ�������������������ʽ���ı�����Ⱦ�ַ�����Ӧ�ij������͵����ݡ���ʵ�ʵĿ����ŵ����������ͼ�����ṩ��һ����������������ʽ������������
�����������ӵ��������ݿ��в�����ѡ����ص��������ݡ������������������������������������ϵ�λ�ã��Լ����������ݵ�������������������Ҳ����ƥ����ʽ���������Ժ��ض����������ݡ�������������ϸ�̶ȿ��Դӽ����������ֵ��������Ϳ��ȵ��б���
���������ӿ��Ա�����Ϊ���ࣺ
���е�������ָ����ͨ��һ��@font-face��@������һ�����ʽΪ��
@font-face { <font-description> }
���У�<font-description>����ʽΪ��
������:ֵ; ������:ֵ; [...] ������:ֵ;
ÿһ��@font-face����Ϊÿһ������������ָ��һ��ֵ����������ʽ�ģ���������ʽ�ġ�������û����ʽָ��ֵ��������ȡֵΪ���淶���г��ij�ʼֵ����Щ������ֻ�����ڶ������ǵ�@font-face������������У������������ĵ�����Ԫ�ء���ˣ�û��ʲôע��˵����Щ������������ʲôԪ�أ�Ҳû��ָ����Щֵ�Ƿ��������Ԫ�ؼ̳С�
���õ�����ѡ���ӵ����������淶�Ժ���½ڡ�
���磬���ﶨ��������'Robson Celtic'������HTML�ĵ��е���ʽ���еõ����á�
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Font test</TITLE>
<STYLE TYPE="text/css" MEDIA="screen, print">
@font-face {
font-family: "Robson Celtic";
src: url("http://site/fonts/rob-celt")
}
H1 { font-family: "Robson Celtic", serif }
</STYLE>
</HEAD>
<BODY>
<H1> This heading is displayed using Robson Celtic</H1>
</BODY>
</HTML>
��STYLEԪ���е���ʽ������һ��CSS�������е�H1Ԫ������Ϊʹ��'Robson Celtic'������塣
CSS1��ʵ�ֽ������ͻ������ҵ�һ�����壬�����������������ƥ��'Robson Celtic'�����������ʧ�ܣ�����ʹ���û���ָ���ı��ó������壨�����������õ����岢�����ģ���
ʵ��CSS2���û��˽����ȼ��@font-face����������Ѱ�Ҷ�����'Robson Celtic'�����������������а���������һ��ƥ��Ĺ�����Ȼ�ù��������ܶ��������ݣ���������һ��URIָ��������Եõ������岢��Ⱦ���ĵ������ص����岻���Ա�����Ӧ����ʹ�á�����Ҳ���ƥ���@font-face���û��˽���ʵ��CSS1���û���һ������ƥ�䡣
ע�⣬�������'Robson Celtic'�Ѿ���װ�ڿͻ�ϵͳ�ϣ��⽫ʹ�û��˸���������ƥ���㷨�����������������������ݿ���Ϊ��װ�Ŀ�������һ����������У���װ�Ŀ��������ڿ����ص�����õ�ƥ�䡣
CSS1ʵ�ֲ�������@font-face�������ֿ������Ų���������ֱ��ƥ��ıջ����š���@������CSS�����¼��ݵĽ�������Ҫ����һ�¡�����������������Щ�������������
�����������Ӵ����������з�����һ�������ܹ���������ѡ���/���滻�ĺô������������ӵ����ݱ����������Ʊ�ȫ������������Ҫ������ˣ����Խ����嶨�尲װ�ڵ��أ��������ڵ��صĻ����У������������һ�����������õ���ʽ���У�������������ÿһ�����������壬�Ͳ���Ҫ����һ�ε�Ҫ�������������嶨�塣
���һ�������������ظ����֣����һ�����ֵ�������ʤ�����������ı��뱻���ԡ�
ͬ���ģ��κ��û�����ʶ������õ������ӱ��뱻�����������汾��CSS�����������ӵ������ӣ��� ��ø��õ������滻��ƥ����ۺϡ�
����������Ӻ����Ӧ��CSS2�������Ե�������ͬ��ȡֵΪ��һֵ���Զ��ŷָ��ֵ���б���
������ȷ˵�����б��ڵ�ֵ�����Ӧ��CSS2���Ե�ֵ��ͬ�����ֻ��һ��ֵ���Ǹ�ֵ����һ��Ҫ��ƥ���һ��ֵ�������һ���б����κ�һ���б������һ��ƥ�䡣���@font-face��ʡ���������ӣ���ʹ�ø������ӵij�ʼֵ��
| ֵ�� | [ <family-name> | <generic-family> ] [, [<family-name> | <generic-family> ]]* |
| ��ʼֵ�� | ȡ�����û��� |
| ý�飺 | ͼ�� |
����һ�����������������������ӡ�ȡֵ��'font-family'����һ����
| ֵ�� | all | [ normal | italic | oblique ] [, [normal | italic | oblique] ]* |
| ��ʼֵ�� | all |
| ý�飺 | ͼ�� |
����������ʽ�������ӣ�ȡֵ��'font-style'����һ����ֻ���������ܶ��ŷָ���б���
| ֵ�� | [normal | small-caps] [,[normal | small-caps]]* |
| ��ʼֵ�� | normal |
| ý�飺 | ͼ�� |
���������Ƿ�ΪС�ʹ�д��ĸ�����CSS��ʾ������ȡֵ��'font-variant'����һ����ֻ���������ܶ��ŷָ���б���
ע�⡣Cyrillicpryamoĭ���Ϳ��ܱ��'font-variant'ΪС�ʹ�д��ĸ������Ϊ�����������ͱ��ָ��õ�һ���ԣ�kursiv���ͱ��'font-style'Ϊб���ԭ��Ҳ����ˣ���
| ֵ�� | all | [normal | bold | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900] [, [normal | bold | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900]]* |
| ��ʼֵ�� | all |
| ý�飺 | ͼ�� |
����һ���������ͬһ����������������͵������������ӡ�����ȡֵ��'font-weight'����һ�����������������⣺
| ֵ�� | all | [ normal | ultra-condensed | extra-condensed |condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded ] [, [ normal | ultra-condensed | extra-condensed |condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded] ]* |
| ��ʼֵ�� | normal |
| ý�飺 | ͼ�� |
����һ�����������ͬһ����������������͵�ѹ������չ���ʵ�CSS����������ȡֵ��'font-stretch'����һ�������ǣ�
| ֵ�� | all | <length> [, <length>]* |
| ��ʼֵ�� | all |
| ý��ֵ�� | ͼ�� |
�����������ṩ������ߴ�������ӡ�ֻ����ʹ�����Գ��ȵ�λ����һ���'font-size'���Բ�ͬ������������Ժ;��Եij��Ⱥͳߴ硣������������һ�����ŷָ�ľ��Գ����б���
��ʼֵ'all'�����ڴ�������������壬��˸���������Ҫ���ڵ��������@font-face�����߽�����������դ��Ϊ��������ߴ�Ŀ��÷�Χ��
����������������嶨�����ǿ�ѡ�ģ����ǿ������������������һ�����壬��������������Ⱦһ���ض��ַ����㹻�����͡�
| ֵ�� | <urange> [, <urange>]* |
| ��ʼֵ�� | U+0-7FFFFFFF |
| ý�飺 | ͼ�� |
�������������˸����������ISO 10646�ַ���Χ��
<urange>��ֵ��ʾΪʮ��������������ǰ"U+"����Ӧ��ISO 10646�е��ַ�����λ��[ISO10646]����
���磬U+05D1��ISO 10646�ַ�'Hebrew letter bet'�����ڳ�������������ƽ̨��BMP������ֵ����Ҫ�������ı�ʾƽ̨�ŵ�ǰ�����֣��磺U+A1234����ƽ̨10��ʮ�����Ʊ���λ��Ϊ1234���ַ�����д��ʱ��û���ַ����䵽BMP֮�⡣ǰ���㣨����0000004D���ǺϷ��ģ������DZ���ġ�
�������ӵ���ʼֵ������������BMP������ʾΪU+0-FFFF�������Ұ���ISO 10646���������ݡ���ˣ���ʼֵ����ζ�Ÿ����������ISO 10646������λ���ַ������͡���'unicode-range'ָ��һ��ֵ���ṩ��Ϣ��ͨ������һ�����Ƶķ�Χ�������п�������ʾ�ַ��õ����ͣ���ʹ��������Ч�������÷�Χ���ַ������ڸ�������������
�������ӵ�ֵ����������������������д�����ڵ������֣��ַ�'?'����������ֵ������������һ���ַ���λ����Χ����ˣ�ʹ��һ��������
����ʽ�е�һ���������������ֺŽ������ʾ����ķ�Χ�����磺
���ء����������������ͨ�����ŷָ���ָ������CSS���������ŷָ������һ�����κζ���֮ǰ��֮����հ��������������磺
һ�����������ͨ���ij��ָ������ǣ�
unicode-range: U+3000-33FF, U+4E00-9FFF
�����������ָ����ÿһ��em�������ġ���λ����������Щ��λ���Ա�����������ʹ������ʾ���ֳ��ȣ�������������������������'units-per-em'�������DZ���ġ�
| ֵ�� | <number> |
| ��ʼֵ�� | δ���� |
| ý�飺 | ͼ�� |
������ȫ����������Э����λ�����������͵����դ��ijߴ�������ӡ�
�ڲο�ʵ�ʵ��������ݣ������ǿ����صģ������ǰ�װ�ڵ��صģ�ʱ����Ҫ�������ӡ�
| ֵ�� | [ <uri> [format(<string> [, <string>]*)] | <font-face-name> ] [, <uri> [format(<string> [, <string>]*)] | <font-face-name> ]* |
| ��ʼֵ�� | δ���� |
| ý�飺 | ͼ�� |
����һ���ⲿ���ú�/�ذ�װ���������Ƶ��Զ��ŷָ�����ȼ��б����ⲿ����ָ�������ϵ��������ݡ����Ҫ���������������Ҫ�������ӡ�������Դ������Դ�����һ���Ӽ�������������ֻ������ǰҳ���ҳ�漯����Ҫ�����͡�
�ⲿ���ð���һ��URI�����һ����ѡ�Ĺ������Ǹ�URI�ҵ���������Դ��ʽ����ʾ��������Ϣ�����û�ʹ����������ָ��������ʽ����ʹ�õġ����������ı��������ƣ�������������ʽ���ã������û�����������Щʲô����һ�����õĸ��Ҳ�ȴ�URI���ļ�������ȡ��չ���ķ������ɿ���
��ʽ��ʾ����һ�����ŷָ���б���������һЩ��ʽ�ַ�������ʾ������֪�������ʽ���û��˽�ʶ����Щ��������֧�ֵ������ʽ������������������ʶ��ĸ�ʽ�����塣
���淶���塢�������ɲ�ͬƽ̨ʵ��ʹ�õĸ�ʽ��һ����ʽ�ַ����ij�ʼ�б�Ϊ��
| �ַ��� | �����ʽ | ͨ���ĺ����� |
|---|---|---|
| "truedoc-pfr" | TrueDoc™ Portable Font Resource | .pfr |
| "embedded-opentype" | Embedded OpenType | .eot |
| "type-1" | PostScript™ Type 1 | .pfb, .pfa |
| "truetype" | TrueType | .ttf |
| "opentype" | OpenType, including TrueType Open | .ttf |
| "truetype-gx" | TrueType with GX extensions | |
| "speedo" | Speedo | |
| "intellifont" | Intellifont |
��CSS��������URIһ���������URI�����Dz��ֵġ�����ʱ��������ڰ��� @font-face����ʽ����λ�ö��õ���λ��
���ذ�װ��<font-face-name>��һ�����ذ�װ�������ȫ��������ȫ���Dz���ϵͳ���ص���������Ҳ�ܿ��ܱ����ڶ��ߵ���ʽ���������ȱʡ��ʽ������Ҳ�������ڲ����ϵ�������ʽ����������塢б�弰�»��ߵ�װ��ͨ��������һ����������жԲ�ͬ�����ͼ������֡�����ȫ���ĸ�����Ϣ������ġ�
<font-face-name>�ı�ʾ�������ȫ�������������ܰ��������ַ��������ո�ͱ�㣬���ȫ����������������У���������"local("��")"��Χ��
�Ե��ذ�װ����ķ�����ͨ��<font-face-name>�����������������������һ�ģ�Ҳ������������ƽ̨�������ʽ�أ�����Ŀǰ����ȷ�����ذ�װ�������ݵ���õķ�����ͨ���ṩ��Ҫ�����Ͳ����˵����ʹ��������������Ը��Ӿ�ȷ�������ͨ��ָ��ISO 10646�ַ���λ��Χ����ɣ����������ṩ�˲��ֵ����ͣ��μ�'unicode-range'����
��Щ�����Ӷ���CSS2�����ǿ�ѡ�ģ������Ա�����ʵ������ϣ������������ƥ�������ߴ������
| ֵ�� | [<integer>]{10} |
| ��ʼֵ�� | 0 0 0 0 0 0 0 0 0 0 |
| ý�飺 | ͼ�� |
����һ��Panose-1�����������ӣ�����ʮ��ʮ�������������հ��ָ�������Ӳ��������ŷָ���б�����ΪPanose-1ϵͳ�ܹ�����һ�η�Χ��ֵ�õ�ƥ�䡣����ÿһ��PANOSE���֣���ʼֵΪ�㣬��ʾ���κΡ������ʹ�������ֵ�����е����彫ƥ��Panose���֡������������壬ǿ���Ƽ�ʹ��Panose-1�����ӡ������ϸ�ڣ���μ���¼C��
| ֵ�� | <number> |
| ��ʼֵ�� | δ���� |
| ý�飺 | ͼ�� |
����һ���������ֱ����ĸ���������ӡ����ȡֵΪδ���壬��������Ӳ�����ƥ�䡣���ʹ�ø������ӣ������ͬʱʹ��'units-per-em'�����ӡ�
| ֵ�� | <number> |
| ��ʼֵ�� | δ���� |
| ý�飺 | ͼ�� |
����һ�������ˮƽ����ĸ�����������ӡ����ȡֵΪδ���壬��������Ӳ�����ƥ�䡣���ʹ�ø������ӣ������ͬʱʹ��'units-per-em'�����ӡ�
| ֵ�� | <number> |
| ��ʼֵ�� | 0 |
| ý�飺 | ͼ�� |
����һ���������ֱ�ʻ��Ƕ��������ӡ�
| ֵ�� | <number> |
| ��ʼֵ�� | δ���� |
| ý�飺 | ͼ�� |
����һ���������д���͵ĸ߶������������ӡ����ȡֵΪδ���壬�������Ӳ�����ƥ�䡣���ʹ�ø������ӣ������ͬʱʹ��'units-per-em'�����ӡ�
| ֵ�� | <number> |
| ��ʼֵ�� | δ���� |
| ý�飺 | ͼ�� |
����һ�������Сд���͵ĸ߶��������ӡ����ȡֵΪδ���壬�������Ӳ�����ƥ�䡣���ʹ�ø������ӣ������ͬʱʹ��'units-per-em'�����ӡ���ʹ��'font-size-adjust'����ʱ���������ӷdz����á���Ϊ��ѡ����zֵ�ļ�����Ҫ����ߴ��x-height����������Ƽ������������ӡ�
| ֵ�� | <number> |
| ��ʼֵ�� | δ���� |
| ý�飺 | ͼ�� |
����һ����������ķ������ַ��ĸ߶��������ӡ����ȡֵΪδ���壬�������Ӳ�����ƥ�䡣���ʹ�ø������ӣ������ͬʱʹ��'units-per-em'�����ӡ�
| ֵ�� | <number> |
| ��ʼֵ�� | δ���� |
| ý�飺 | ͼ�� |
����һ����������ķ������ַ�������������ӡ����ȡֵΪδ���壬�������Ӳ�����ƥ�䡣���ʹ�ø������ӣ������ͬʱʹ��'units-per-em'�����ӡ�
������ۺ���ζ�ţ�����ͳ̶��ϣ�Ҫƥ��ָ������Ŀ������ȡ���ˣ������ۺ���˵����һ������Ϣ�����ṩ�����Ƶأ�������ȾҲҪ����������Ա�����ʵ�ʵ�����װ�غ����ݽ��������С���������������Ӷ���CSS2��������ǿ�ѡ�ģ�������Ҫ���ۺϣ��������ŵĽ�����Ⱦ��ʱ��ijЩ��Ⱦ�ӻ��DZ���ġ����ʵ�ʵ������Ϊ���ã������滻ԭ���Ĵ����ߡ�����չʾ���κ�һ�������Ӷ��������ṩһ�����û����Ľӽ���Ҫ������ķ�����
��Щ�������У�����Ҫ����'widths'�����Ӻ�'bbox'��һ��ʵ�ʵ��������ʱ�����DZ�������ֹ�ı������š����⣬��ƥ���������е�������Ҳ���������ṩһ�����õ�ʵ���������ֵ��ۺϡ�
����һ�����Ϳ����������ӡ�ȡֵ��һ�����ŷָ���б���<urange>ֵ�����һ���������Ϳ��ȣ������ʹ�ø�ѡ���ӣ������ͬʱʹ��'units-per-em'ѡ���ӡ�
���ʡ�Ե�<urange>����ٶ���ΪU+0-7FFFFFFF�����������е��ַ������ǵ����͡����û�и����㹻�����Ϳ��ȣ��б��е����һ���������������������Χ�����������̫��Ŀ��ȣ�����Ľ���������
���磺
widths: U+4E00-4E1F 1736 1874 1692
widths: U+1A?? 1490, U+215? 1473 1838 1927 1684 1356 1792
1815 1848 1870 1492 1715 1745 1584 1992 1978 1770
�ڵ�һ�������У�������32���ַ��ķ�Χ����4E00��4E1F����Ӧ�ڵ�һ���ַ���4E00�������Ϳ���Ϊ1736���ڶ�������Ϊ1874����������Ϊ1692������û�и����㹻�Ŀ��ȣ����Ŀ��Ƚ������������ָ����Χ��ʣ�ಿ�֡��ڶ�������Ϊ������Χ256�����������˵�һ����Ϊ1490��Ȼ��Ϊ��Χ16��������ʽ�������˿��ȡ�
�������Ӳ���������Ӧ��һ���ַ��Ķ�����ͣ������ַ���������ˣ���������ֻ��������������������ظ�ʽ��ǿ�ȵ�����Ľű���������ˣ��������Ӷ���Щ���λ������õġ�Ҫ���ַ���������һ�����ൽ��ӳ��Ľű�Ŀǰ����ʹ�ø����������ﵽ�����ۺϣ���Ȼ������Ȼ����ʹ���������ػ�����ƥ�䡣
����һ����������߽���ƿ��������ӡ�ȡֵ��һ���ĸ����֣��Զ��ŷָ���б�������ָ������������ı߽���ƿ�����½�x�����½�y�����Ͻ�x�����Ͻ�y�����ꡣ
| ֵ�� | <uri> |
| ��ʼֵ�� | δ���� |
| ý�飺 | ͼ�� |
���������ӻ���������ʽ���е����嶨���У�����һ����������URI��ʾ�����嶨����Դ���ṩ����һ�ַ����ڶ����ʽ������ͬһ����ʱ�����������罻ͨ��
��Щ��ѡ���������������벻ͬ�ű�֮������С�
| ֵ�� | <number> |
| ��ʼֵ�� | 0 |
| ý�飺 | ͼ�� |
����������»����������ӡ������������ȡֵΪ��ȱʡֵ�����㣩������ͬʱʹ��'units-per-em'ѡ���ӡ�
| ֵ�� | <number> |
| ��ʼֵ�� | δ���� |
| ý�飺 | ͼ�� |
������������Ļ����������ӡ����ȡֵΪδ���壬�û��˿��Բ��ò�ͬ�ķ�������ȡ�������½���ֵ���е㡣���ʹ�ø������ӣ������ͬʱʹ��'units-per-em'�����ӡ�
| ֵ�� | <number> |
| ��ʼֵ�� | δ���� |
| ý�飺 | ͼ�� |
�����������ѧ�����������ӡ����δ���壬�û��˿��������Ļ��ߡ����ʹ�ø�ѡ���ӣ������ͬʱʹ��'units-per-em'�����ӡ�
| ֵ�� | <number> |
| ��ʼֵ�� | δ���� |
| ý�飺 | ͼ�� |
����������������������ӡ����δ���壬�û��˿��Բ���һ������ֵ��������ֵ�����ʹ�ø�ѡ���ӣ������ͬʱʹ��'units-per-em'ѡ���ӡ�
�������µ������б���
| Swiss 721 light | light & light italic |
| Swiss 721 | roman, bold, italic, bold italic |
| Swiss 721 medium | medium & medium italic |
| Swiss 721 heavy | heavy & heavy italic |
| Swiss 721 black | black, black italic, & black #2 |
| Swiss 721 Condensed | roman, bold, italic, bold italic |
| Swiss 721 Expanded | roman, bold, italic, bold italic |
����ʹ�����µ���������ʹ�����ܹ����ء�
@font-face {
font-family: "Swiss 721";
src: url("swiss721lt.pfr"); /* Swiss 721 light */
font-style: normal, italic;
font-weight: 200;
}
@font-face {
font-family: "Swiss 721";
src: url("swiss721.pfr"); /* The regular Swiss 721 */
}
@font-face {
font-family: "Swiss 721";
src: url("swiss721md.pfr"); /* Swiss 721 medium */
font-style: normal, italic;
font-weight: 500;
}
@font-face {
font-family: "Swiss 721";
src: url("swiss721hvy.pfr"); /* Swiss 721 heavy */
font-style: normal, italic;
font-weight: 700;
}
@font-face {
font-family: "Swiss 721";
src: url("swiss721blk.pfr"); /* Swiss 721 black */
font-style: normal, italic;
font-weight: 800,900; /* ע�⣬����Ȥ��һ������������Ϊ900��б�岻���� */
}
@font-face {
font-family: "Swiss 721";
src: url(swiss721.pfr); /* The condensed Swiss 721 */
font-stretch: condensed;
}
@font-face {
font-family: "Swiss 721";
src: url(swiss721.pfr); /* The expanded Swiss 721 */
font-stretch: expanded;
}
�������г��˶��ڿͻ��������ƥ�䡢�ۺϺ�Ϊ�������������ƽ̨�����е�������˵���õ���������������κ���Ҫ��������ʹ�������ý�飬�����ý���������������Ƕ����ý���еķ�������Щ���ݾͺ����á�
��Щ���������������塣���Dz�������CSS����ʽ�������еġ�CSS�У�ÿһ��������һ��������������������Щ����Ҳ����ӳ�䵽VRML�ڵ㣬��CGMӦ�ýṹ����Java API�����������ʽ�����ԡ�һ����ý���ȡ������ڻ����е�������Ա�����һ��ý�����á�������һ����ͬ����������ϵͳ����ͬ��ý��ʹ�ã��ͽ�ʡ������ʱ������������
������ý�����ӵ�һ������ٵ��б�������
����һ���ض�����������͵�ȫ����ͨ��������һϵ�зDZ����ı����λ�װ����������������������档��Ҳ������һ������������д��ͨ�����������������ǰ�档��ֻ�������õ��ذ�װ�����壬��Ϊ�����ε����ֵĸ�ʽ��ƽ̨�IJ�ͬ����ͬ�������뱻���Ű�Χ��
���磬TrueType����������������PostScript���Ϳ����ڿո���ijЩ���ʵ���д����������ͬ�����磬Ϊ�˷��ϲ�ͬϵͳ���ӡ���������������ֳ��ȵ����ƣ������磬PostScript�����в������հף����ǿհ�������ȫ���кܳ�����TrueType���ֿ���ͬʱ����PostScript���֣����߲������ո�
���嶨������ֺ���Ҫ����Ϊ�����κε��ذ�װ����������ӡ����ǵ���ƽ̨��Ӧ�õķ������ԣ�����Ҫ�ܽ�׳������������ɣ�����Ӧ������Ӧ�û������صġ�
����Ľ����������ȡһ����Ψһ��ʶÿһ���������ݼ��ϵ����֡�������������Ŀǰ���������ݵ�Ӧ��ʵ���в������ڡ�������ͬ��������������������ɸ������Ӷ���ͬ��ijЩ�����ӣ������������͵IJ�ͬ���䣬�����Ҫ�������������ڵĻ������ܲ�����ô��Ҫ������������ӣ��粻ͬ�Ŀ������ȣ�ʹ������ͬ���ֵ����廥�����ݡ�����ȥ����������һ�������Dz����ܵģ��������ܷ��ֲ������ԣ����Dz���ֹʹ����������ֵ�����������ȫ�Ǻϵĵ��ؿ�������ˣ�ֻ��ISO 10646��Χ�ڵ��ַ���������������������ƥ�䡣
�������嶨������������������ҪĿ���������û���ȷ��ʲôʱ�����һ��ָ�����������ݵĵ��ؿ����������ֱ�����һ�������������������кϷ������е����֡��������ڵ��ؿ�����ƥ�䣬������Ҫ�����罻ͨ��
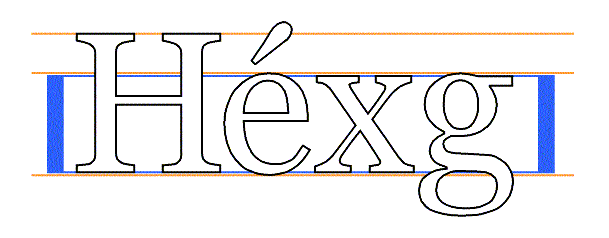
ijЩֵ����������ȣ��ı�ʾ�������һ������ķ���ģ��÷���ĸ߶ȵ���ͬһ���ͳߴ���֮��Ӧ���еľ��롣�÷����Ϊem���������Ƕ����������������դ�������ӵ�ֵָ���˸�EM���鱻�ָ�Ϊ���ٸ���λ���Ƚ�ͨ����������250��Intellifont����1000��Type 1����2048��TrueType��TrueType GX��OpenType����
�����ָ�����ֵ������֪���κ��������ȵĺ��塣���磬һ�������Сд���߶�Ϊ450����һ����С������ȴΪ890��ʵ������Щ�����Ƿ�������һ������Ϊ450/1000���ڶ���Ϊ890/2048��ȷʵ��С��һЩ��
������em���������Ļ��ߵ�λ�á����Ļ������ڱ������ֽű��Ķ��룬��ͬ������ϣ����Cyrillic�ű����õ��»��ߡ�
��������ʽ�ػ�����ʽ�أ�ÿһ�����嶼��һ��������ı�����������������ָ��ÿһ�����ͱ�ʾ���ַ����ñ���Ҳ������Ϊ����������
��ʵ�ϣ��ܶ�����������ɸ�����������ͬһ�ַ�������ʹ���ĸ����ͻ���ȡ�������Թ�����ȡ��������ߵ�ƫ�á�
�����ڰ����������У����е���ĸ���ĸ�����������ͬ����״��ȡ���ڸ��ַ������ڵ��ʵĿ�ͷ�����ʵ��м䣬���ʵĽ�β�����ʹ�á������е�����£��ַ���ͬһ���������Դ�ĵ���ֻ��һ���ַ��������ڴ�ӡʱ��Ӧ���Dz�ͬ�ġ�
����Щ������ͼ������ߴ��ṩ�ĸ�����ѡ��״��������ѡ���ҵ��ǣ�CSS2��δ�ṩ�����ķ�����ѡ����Щ��ѡ��״��Ŀǰ�������Ǵ���Щ������ѡ��ȱʡ����״��
ָ���������������еļ��������֡����磬Helvetica-Bold�ļ�����ΪHelvetica����ITC Stone Serif Semibold Italic�ļ�������ITC Stone Serif����Щϵͳ����ѹ������չ������ص�װ������Ϊ��������һ���֡�
�������դ���϶�Ӧ��ÿһ���ַ������Ϳ��ȵ��б������б���ISO 10646������������������ӳ�䵽ͬһ���ַ�������ǿ�Ƶĺϲ�ʱ�����ȵ�ָ����û��ʲô�á�
��ֵ��ָ����������������ĸ�Ŀ��ȡ����ܻ�������������ƵĿ��ȡ����磬�����ַ�����Ҫ�Ĵ�ֱ����ĸ��խ������ĸ�Ͳ�ͬ�������ߵ�"M"��"N"��������ͬһ�����д�д��Сд��ĸ�Ŀ��ȿ��ܲ�ͬ��ͬ���أ�����������ƻ������ڴ�����������ĸ�Ŀ��ȿ������в�ͬ��
����ֵ��������ϣ����Cyrillic�ű���ƽֱ��д��ĸ���»��ߵ�����y�������ȡ�������岻������Щ�ű��е����ͣ��������Ӳ��DZ���ġ�
����ֵ��������ϣ����Cyrillic�ű��ķ�������Сд��ĸ���»��ߵ�����y�������ȡ�ʹ��ƽ������ĸ�������κι�ѧ��������ͨ����������Ϊһ��Сд�߶Ⱥʹ�д�߶ȵı��������Ƚ�������塣

��������в�������Щ�ű��е��κ����ͣ���������û���á�����Сд��ĸ�ʹ�д��ĸ�ĸ߶�ͨ���Ա�������ʽ��ʾ���Ƚϲ�ͬ�����壬���������ű�����ϣ�����ģ�����Сд�߶�����Ϊͬһֵ�������ã���Ϊ���������ĺ�ϣ�����ĵĻ�ϣ�ϣ�������ַ�ͨ�����õĸ߶�������������Ĵ�д��Сд�߶��м䡣

�������»�����em�����е�λ�á��»��߱�������ϣ����Cyrillic�ű��������룬�����߱�Sanscrit�����Ľű���������һ����
��������ѧ������em�����е�λ�á���ѧ����������ѧ���ŵĶ��룬��ͬ�»�������������ϣ����Cyrillic�ű��Ķ���һ����
������������е����ͷ���ʱ����غϣ�Ȼ���������������״����С�ij����ξ������߽���ƿ�
���һ����̬�����ص�����IJ�����ͨ��һ����������Ӽ�����ôbboxӦ���ø��������һ����
em�������һ���ȣ��Ǵӻ��ߵ��κ����ʹﵽ����ߵ㣬��ȥ�κ�������������ǡ�

em�������һ���ȣ��Ǵӻ��ߵ��κ����ʹﵽ����͵㣬��ȥ�κ��³��������ǡ�

Panose-1��һ����ҵ����TrueType��������ƥ�似����PANOSEϵͳ����10�����ֵļ��ϣ����������͵Ĺؼ����Խ����˷��࣬һ��������Щ���ֵķ��ಽ�裬�Լ�Mapper�����ڸ��������ͼ���ȷ����ӽ��Ŀ��ܵ�����ƥ�䡣ϵͳ�������ĺ�ʹ����ϣ����Cyrillic�ϣ����Dz��ʺ��������ͱ���ű���ϣ�������������ǣ�������������/����/���ģ���
���������������ISO 10646��Unicode���淶������ĵ�����ϵͳ��������һ����ϵͳ��ϡ��ģ��������岢������ISO 10646��ȫ�壩����һ�������г���һЩȷʵ���������͵�����Ŀ��Χ�����Dz���֤ȫ�����ǣ�������������Щ�����ʵ����壨��һ������������Ҫ�����͵����壩���������϶��ر�ʾ�����Ȼ������������ͣ�ֻ��˵������ֵ�����ز�������Ѱ�����塣�μ�[ISO10646]���˽����������ĵ�����Ϣ��
��һ����������չ����Unicode�ַ������ķ��䣬�����øı��Ҳ����Υ�����е����ݡ�
��������ʽ��������ʽ�ػ���ʽ�ض�û�а�����һ��Ϣ�����廹����ʹ����һ���ԣ�������һȡֵ�������ĵ�����ʽ�������߸�����
�ű��л������������ķ��࣬��Monotypeϵͳ���μ�[MONOTYPE]���������е�ISO�ű�ϵͳ����Щ�����ǿ�����չ�ġ�
������һԭ���淶��ʹ����ISO 10646�ַ���Χ�п���Ϊijһ�ض�������ֵ�����ϵͳ���ࡣ��һϵͳ������չ���������ķ��䡣
��������em�����ж����ߵ�λ�á���Sanscrit�����Ľű�������Ϊ�����ߣ���ͬ������ϣ����Cyrillic�ű����»�����Ϊ������һ����
�������ʹ�ֱ���������ֱ�����ɵĿ��ȡ�����Ϣͨ����Hinting��һ����Ļ��ʾ�Ż�������������ע�����������ijЩ�����ʽ�п��ܲ�����ֱ�Ӵ�ȡ��������ֵӦ����������ռ��������ֱ���ɵĿ��ȣ���Ϊ��ֱ���ɿ����в�ͬ����ϣ����磬�ڴ�д��M��N�У���һ����Ҫ�ģ�һ�����ᡱ��ģ���
����������������ֱ�ʻ��봹ֱ�������б�Ƕȣ���ʱ�뷽��Ϊ����������������б�����塪���������е����嶼������б��������ֵ�Ǹ�������������������б�壬��б�壬��д�壬�Լ�һ����ԣ��κδ�ֱ�ʻ����Ǿ�ȷ��ֱ�����塣��Ȼ������ֵ��Ϊ�㱾������ζ�Ÿ��������б�����塣
���淶��չ��CSS1�淶�и������㷨�������ߺ��û�����ʽ���������κ�@font-face����ʱ�����㷨�����CSS1�淶�и������㷨��
��������ƥ�䵽�������dz�С�ġ������ӵ�ƥ��˳��ȷ�Ķ��壬Ŀ���DZ�֤��һƥ����̵Ľ����������UA�о����ܱ���һ�¡���ǰ�ᵱȻ��ÿ��UA����װ����ͬ�Ŀ���������������㷨��Ȼ���Ա��Ż���ֻҪ���Ż��㷨��ʵ�ֱ��ֵ�ȷ����ѭ��ԭʼ�㷨��
ע�⣺�������㷨���Խ����Ż����Ա����ÿ���ַ���Ҫ�ظ�����CSS2���ԡ�
����2�У����������ӵ�ƥ��������£�
'font-weight'����ֵ����ֵ��ʽ����������ֵ'400'����'normal'����Ӧ�˸�����ġ�һ�㡱���֡�����������������������һ�����Book, Regular, Roman, Normal����ʱ����Medium��
һ�������������������������ֵ�����Ĺ���ֻ��Ϊ�˱��ָü�����������˳����ѡ��û��˱�����ij�ַ�ʽ���������Ƶ���ֵ��ӳ�䣬�������Ӿ��ϵĺ���˳����һ��ֵ��Ӧ�����岻���Ա���һ����һ����С��ֵӳ���������ʾ���ᡣһ���û�����������������ӳ������������������ֵ��û��һ���ı�֤�����ǣ����µ�һЩ����������������ͨ������������ķ�������ν��еģ�
������֤����ÿ��'font-weight'ֵ����һ����������壻���磬��Щ����ֻ����ͨ�ʹ��壬����һЩ����ֻ�а��ֲ�ͬ������������
���������������ʾ�˳�����ӳ�䡣
�ٶ�"Rattlesnake"���������ĸ���������dz����������Regular/Medium/Bold/Heavy��
| �������� | ����ֵ | ��� |
|---|---|---|
| "Rattlesnake Regular" | 400 | 100, 200, 300 |
| "Rattlesnake Medium" | 500 | |
| "Rattlesnake Bold" | 700 | 600 |
| "Rattlesnake Heavy" | 800 | 900 |
�ٶ�"Ice Prawn"������������������Book/Medium/Bold/Heavy/Black/ExtraBlack��ע�⣬�ڱ����У��û��˾�������"Example2 ExtraBlack"����һ����ֵ��
| �������� | ����ֵ | ��� |
|---|---|---|
| "Ice Prawn Book" | 400 | 100, 200, 300 |
| "Ice Prawn Medium" | 500 | |
| "Ice Prawn Bold" | 700 | 600 |
| "Ice Prawn Heavy" | 800 | |
| "Ice Prawn Black" | 900 | |
| "Ice Prawn ExtraBlack" | (none) |
��������Ӷ�����һ���ض�������Alabama Italic��Panose���������Լ����TrueType�����������ԴURI�����ṩ��Font-weight��font-style�������������������塣��������ʾ��������ƥ�䷶Χ��300��500֮����κ�Ҫ�������������Alabama�������ε���������Alabama Italic��
@font-face {
src: local("Alabama Italic"),
url(http://www.fonts.org/A/alabama-italic) format("truetype");
panose-1: 2 4 5 2 5 4 5 9 3 3;
font-family: Alabama, serif;
font-weight: 300, 400, 500;
font-style: italic, oblique;
}
��һ�����Ӷ�����һ��������塣�ṩ�˻���������ݵĵ�һURI�������ݽ�����ָ��������Ķ����ʽ��������һ������֮һ��@font-face���ٱ����ã����ݽ�������UA�����У��Ա�����ʹ����ͬURI������ʹ�á�
@font-face {
src: local("Helvetica Medium"),
url(http://www.fonts.org/sans/Helvetica_family) format("truedoc");
font-family: "Helvetica";
font-style: normal
}
@font-face {
src: local("Helvetica Oblique"),
url("http://www.fonts.org/sans/Helvetica_family") format("truedoc");
font-family: "Helvetica";
font-style: oblique;
slope: -18
}
��������ӽ���������������鵽һ�����������в�������չ����ÿ������£������ε���������src�������и������Ա��ڵ��ذ�װ�˸�����ʱ�������彫������ʹ�á����ĸ�����ָ�����ͬ����չ�����壬��������һ����һ��Դ�С�
@font-face {
font-family: Excelsior;
src: local("Excelsior Roman"), url("http://site/er") format("intellifont");
unicode-range: U+??; /* Latin-1 */
}
@font-face {
font-family: Excelsior;
src: local("Excelsior EastA Roman"), url("http://site/ear") format("intellifont");
unicode-range: U+100-220; /* Latin Extended A and B */
}
@font-face {
font-family: Excelsior;
src: local("Excelsior Cyrillic Upright"), url("http://site/ecr") format("intellifont");
unicode-range: U+4??; /* Cyrillic */
}
@font-face {
font-family: Excelsior;
src: url("http://site/excels") format("truedoc");
unicode-range: U+??,U+100-220,U+4??;
}
��һ�������п�����UA��ȱʡ��ʽ�����ҵ���ͨ��ӳ�䵽����serif���壬��ʵ����CSS2ͨ���������serif��û�и�������ֵ����Ϊ�ڿ��ܵ�ѡ���������Dz�ͬ�ġ�
@font-face {
src: local("Palatino"),
local("Times New Roman"),
local("New York"),
local("Utopia"),
url("http://somewhere/free/font");
font-family: serif;
font-weight: 100, 200, 300, 400, 500;
font-style: normal;
font-variant: normal;
font-size: all
}