当前位置: 首页 > 网络学院 > 网页制作基础教程 > WEB设计综合 > 文本和颜色
- WEB设计综合
- 合理使用HTML标签进行CSS布局
- IE中伪类:hover的使用及BUG
- CSS floats创建三列式网页布局
- display:inline-block的深入理解
- 由浅入深漫谈margin属性
- PDF、ZIP、DOC链接的标注
- 纯CSS代码实现翻页
- CSS在表格边框上的美学应用
- CSS的超级技巧大放送
- 创造收藏夹中的个性化图
- 让网页里的提交按钮变得更靓
- 让弹出窗口变得“体贴”
- 在html文件中引入其它html文件
- 用好超级链接标记—A
- HTML语言的语法基础及规则
- 像表格table一样轻松布局div层
- XHTML+CSS布局之XHTML应用小结
- Html 书签的使用
- 有关HTML代码的另类应用技巧
- 避免表格(table)被撑开变形的CSS代码
Text
文本
You could leave text unformatted, but it looks bad. In order to use different fonts and sizes, follow the code below.
你可以保留未定义格式的文本,但是,这看上去并不美观。为了能够使用不同的字体和尺寸,你需要使用下面这样的代码:
| <font face="Verdana" size="1"> |
I recommend that you place more then one font, seperated by commas, as shown below. With this, if the viewer's computer doesn't have the font you are using, it has alternative choices. I'd always try to use common fonts that everyone should have.
我建议你想下面演示的这样使用多种字体,并通过逗号分开。这样一来,如果浏览者的电脑中并不包含首个字体,那么他就会自动选择替代字体。我通常尝试使用所有电脑中都支持的字体。
| <font face="Verdana, Arial" size="2"> |
In action....
继续…
| <font face="Verdana, Arial" size="2">Text Goes here</font> |
Text Goes here
上述代码对应的文本演示结果
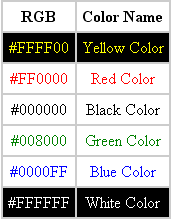
Color
颜色
|
|
Adding color to text and backgrounds are very simple.
为文本和背景添加颜色是非常容易的。
| <font face="Verdana, Arial" size="1" color="#990033">Text Goes here</font> |
Text Goes here
上述代码对应的文本演示结果
Adding Color to backgrounds:
为背景添加颜色:
| <body bgcolor="#FFFFFF"> |
As you can see, you place the bgcolor command in the body tag. You can use this same command in tables, which you will learn about later.
正如你所看到的那样,你将bgcolor命令加入了body标签中。你在可以table[表格]中使用相同的命令,我们将在后期将你具体的使用方法。
 WEB设计综合 中的 文本和颜色
WEB设计综合 中的 文本和颜色



 评论 (0)
评论 (0) 