当前位置: 首页 > 网络学院 > 网页制作基础教程 > WEB设计综合 > 表格详述
- WEB设计综合
- CSS+Javascript实现表格背景变色
- 网页中小三角的做法与使用(CSS特效)
- 为不同的浏览器载入不同CSS的二种方法
- CSS滑动门教程
- CSS hack浏览器兼容一览表
- 捷足先登学用CSS
- 英文字符自动换行方法
- XSL中实现循环
- XHTML第1天:选择什么样的DOCTYPE
- XHTML第2天:什么是命名空间
- XHTML第3天:定义语言编码
- XHTML第4天:调用样式表
- XHTML第5天:head区的其他设置
- XHTML第6天:XHTML代码规范
- Xhtml第7天:css入门知识
- Xhtml第8天:CSS布局入门技术
- Xhtml第9天:第一个css布局实例
- Xhtml第10天:div自适应高度
- Xhtml第11天:如何制作不用表格的菜单
- Xhtml第12天:校验及常见错误
Tables are very easy to use and will make your site look more appealing to the eye, while organizing your site's content. Many site uses tables.
表格非常容易使用,它可以使整个网站的内容组织看上去更富视觉效果。很多站点都使用表格。
Here is the most basic table.
下面列举表格的最基本元素。
<table>- lets the computer know there is a table
<table>- 让计算机知道这是一张表格
<tr>- starts a new row
<tr>- 定义一个行
<td>- starts a new cell or box in the row
<td>- 定义行中的单元格或是容器
my content
我的内容
</td>- end a cell in the row
</td>- 行中的单元格结束
</tr>- ends the row
</tr>- 行结束
</table>- lets the computer know the table has ended.
</table>- 让计算机知道表格到此结束
Here is a breakdown of some of the tags associated with the table tag. Of all of the tags below, you should get into the habit of always using the height and width tags, because they help your page load faster.
下面列举一些可以和表格标签配合使用的标签。在下面所有的这些标签当中,你应该学会使用height[高度]和width[宽度]标签,因为它可以使得你的页面加载更为迅速。
align- aligning an entire table
align- 定义表格排列方式
background- specifying a background image to the table
background- 为表格指定一张背景图片
bgcolor- specifying a background color
bgcolor- 指定表格的背景色
border- specifying the width of the table border
border- 指定表格的边框宽度
bordercolor- specifying the color of the border
bordercolor- 指定边框颜色
cellpadding- setting the space between a cell's contents and its border
cellpadding- 设置单元格内容与表格边框的距离[内补白]
cellspacing- setting the amount of space between cells
cellspacing- 设置单元格之间的空间距离
height- specifying the height of the table
height- 指定表格高度
width- specifying the width of the table
width- 指定表格宽度
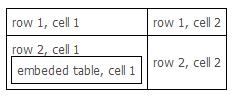
You can create as many cells or rows in a table as you'd like. You can even combine a table into another table.
你可以根据自己的需要创建希望数量的单元格和行。你甚至可以在另一张表格中嵌入表格。
| Source | Result | |
|
|
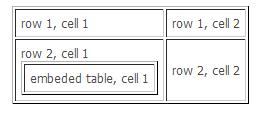
Want to take the double lined borders away? Just add style="border-collapse: collapse" to the table command.
如果你希望去掉双线边框,你只需要加入“ style="border-collapse: collapse" ”这段代码到table命令中就可以了。
|
| |||
| 
|
 WEB设计综合 中的 表格详述
WEB设计综合 中的 表格详述



 评论 (0)
评论 (0) 