当前位置: 首页 > 网络学院 > 网页制作基础教程 > WEB设计综合 > 表格详述
- WEB设计综合
- 使Flash页面通过校验
- WEB 标准剖析
- 制作网页中的渐变背景
- 表格特效代码全集
- Photoshop 打造金属指环
- 网页标准中链接属性 rel 与 target
- HTML在线编辑器的调用及使用方法
- div+css设计网页时浮动问题的解决方法
- 解决XHTML+CSS2.0式的页面结构在IE5和IE5.5下的BUG
- WAP 开发出现的中文显示问题
- 详细的IMG,IFRAME的属性参考
- 可通过XHTML1.0校验的Flash嵌入代码
- 在IE和FIREfOX下正常显示的网页内嵌播放器代码
- 使 XHTML Strict 支持 target 标签
- 语言(文化)代码与国家地区对照表
- 网站设计技术规范
- 点击连接时不出现虚边框的方法
- 制作1px边框表格的几种方法
- 图片横向连续滚动的代码
- 合理架构css
Tables are very easy to use and will make your site look more appealing to the eye, while organizing your site's content. Many site uses tables.
表格非常容易使用,它可以使整个网站的内容组织看上去更富视觉效果。很多站点都使用表格。
Here is the most basic table.
下面列举表格的最基本元素。
<table>- lets the computer know there is a table
<table>- 让计算机知道这是一张表格
<tr>- starts a new row
<tr>- 定义一个行
<td>- starts a new cell or box in the row
<td>- 定义行中的单元格或是容器
my content
我的内容
</td>- end a cell in the row
</td>- 行中的单元格结束
</tr>- ends the row
</tr>- 行结束
</table>- lets the computer know the table has ended.
</table>- 让计算机知道表格到此结束
Here is a breakdown of some of the tags associated with the table tag. Of all of the tags below, you should get into the habit of always using the height and width tags, because they help your page load faster.
下面列举一些可以和表格标签配合使用的标签。在下面所有的这些标签当中,你应该学会使用height[高度]和width[宽度]标签,因为它可以使得你的页面加载更为迅速。
align- aligning an entire table
align- 定义表格排列方式
background- specifying a background image to the table
background- 为表格指定一张背景图片
bgcolor- specifying a background color
bgcolor- 指定表格的背景色
border- specifying the width of the table border
border- 指定表格的边框宽度
bordercolor- specifying the color of the border
bordercolor- 指定边框颜色
cellpadding- setting the space between a cell's contents and its border
cellpadding- 设置单元格内容与表格边框的距离[内补白]
cellspacing- setting the amount of space between cells
cellspacing- 设置单元格之间的空间距离
height- specifying the height of the table
height- 指定表格高度
width- specifying the width of the table
width- 指定表格宽度
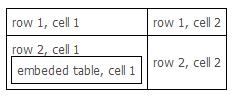
You can create as many cells or rows in a table as you'd like. You can even combine a table into another table.
你可以根据自己的需要创建希望数量的单元格和行。你甚至可以在另一张表格中嵌入表格。
| Source | Result | |
|
|
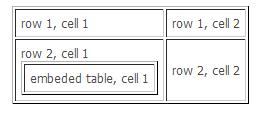
Want to take the double lined borders away? Just add style="border-collapse: collapse" to the table command.
如果你希望去掉双线边框,你只需要加入“ style="border-collapse: collapse" ”这段代码到table命令中就可以了。
|
| |||
| 
|
 WEB设计综合 中的 表格详述
WEB设计综合 中的 表格详述



 评论 (0)
评论 (0) 