当前位置: 首页 > 网络学院 > 网页制作基础教程 > WEB设计综合 > 定义滚动条样式
- WEB设计综合
- 使Flash页面通过校验
- WEB 标准剖析
- 制作网页中的渐变背景
- 表格特效代码全集
- Photoshop 打造金属指环
- 网页标准中链接属性 rel 与 target
- HTML在线编辑器的调用及使用方法
- div+css设计网页时浮动问题的解决方法
- 解决XHTML+CSS2.0式的页面结构在IE5和IE5.5下的BUG
- WAP 开发出现的中文显示问题
- 详细的IMG,IFRAME的属性参考
- 可通过XHTML1.0校验的Flash嵌入代码
- 在IE和FIREfOX下正常显示的网页内嵌播放器代码
- 使 XHTML Strict 支持 target 标签
- 语言(文化)代码与国家地区对照表
- 网站设计技术规范
- 点击连接时不出现虚边框的方法
- 制作1px边框表格的几种方法
- 图片横向连续滚动的代码
- 合理架构css
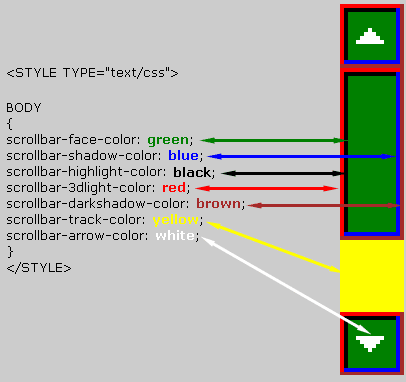
Please have a look at the example here. Well it does not look that good, but that is just for the differentiation of the areas of the scrollbar. Once you know which area is defined with which code you can modify it as you like. Actually the code is quite self explanatory. Anyway let"s have a look.
请看下面的案例。这组代码可能并不具有观赏性,但是它改变了传统滚动条的样式。你可以通过改变其中的代码来创建你所喜欢的滚动条样式。事实上,这些代码都极具自我描述性。不管怎样,还是让我们好好看看吧!
| <STYLE TYPE="text/css"> |
你必须将上述代码插入页面的<head></head>标签纸内来改变滚动条的样式。颜色名称如:green[绿]、blue[蓝]等等,这些名称可以直接用于替代诸如:#000000这样的六位颜色代码。
The following image shows which codes define which part of the scrollbar. I guess it does not need further explanation, since everything is clear already. Go ahead and make your page look nicer.
下面这张图片展示了用于定义滚动条的样式代码。我想不需要再过多地说明了,因为每个语句的解释都已经很清楚了。那么,赶快试试它们,让你的页面看上去更加美观吧!

面滚动条定义
This is what I have used for my pages, feel free to use it if you want.
下面这段代码是我在自己的页面中所使用的。如果你喜欢也可以自由地使用它。
| <STYLE TYPE="text/css"> |
 WEB设计综合 中的 定义滚动条样式
WEB设计综合 中的 定义滚动条样式


 评论 (1)
评论 (1) 