当前位置: 首页 > 网络学院 > 网页制作基础教程 > WEB设计综合 > 自定义404错误页
A 404 error page comes up whenever someone clicks a broken link, or goes to a URL on your site that doesn't exist. To make a custom 404 error page you must first make a page that you want to be your 404 error page. It can have images, CSS, a message about the error, etc... Name this page 404.html, save it, and upload it to your main directory. Open up your notepad (start>>programs>>accessories>>notepad) or another text editor, and copy the code below to it. Name this file .htaccess and make sure it doesn't have an extension on the end, like .txt. If it is named .htaccess.txt, rename it .htaccess. Save it and upload it to your main directory. Or, you can upload it as .htaccess.txt, and rename it when it's on your server. If you already have a .htaccess file in your directory, because you have an IP block or something, just put the code beneath whatever you already have. Make sure you upload both 404.html and .htaccess to your main directory.
当用户点击一个无效链接时,就会弹出404错误页,或者跳出一个提示站点并不存在的链接。如果你希望定义404错误页面,那么首先,你必须先决定由哪一张页面作为404错误页面,其中可以包括提示错误的图像、CSS或一段错误信息等等。将页面命名为404.html,保存,并把他上传到你的目录中。打开记事本(开始——所有程序——附件——记事本)或者是其它的文本编辑器,将下面的代码复制进去,将此文件命名为“.htaccess”,并保证后面没有其它的扩展名了(如“.txt”)。如果它被命名为“.htaccess.txt”,那么,请对它重新命名,保存并上传至目录。你也可以先把“.htaccess.txt”这样类型的文件传至服务器后再行修改。如果由于需要阻止IP或其它原因,你的服务器目录中已经包含了一个“.htaccess”文件,那么请在它的下方继续将下面的代码粘贴上去,并确保你同时将“404.html”和“.htaccess”文件上传到了目录中。
ErrorDocument 404 http://www.domain.com/404.html

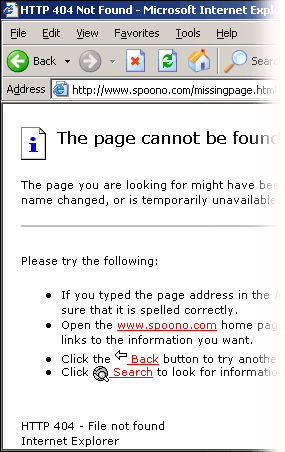
标准的404错误页
 WEB设计综合 中的 自定义404错误页
WEB设计综合 中的 自定义404错误页


 评论 (0)
评论 (0) 