当前位置: 首页 > 网络学院 > 网页制作基础教程 > WEB设计综合 > CSS布局定位系列:相对定位
英文原文:http://brainjar.com/css/positioning/default.asp
翻译:零度,转载请注明本文英文原文出处以及本文地址!由于我英文水平有限,有不懂的地方还请阅读原文,欢迎交流!
相对定位
当一个元素被指明为{position:relative;}的时候,它开始是遵守正常流规则的(也就是说,如果你不给他任何规则,他就和正常的一样,译者注),它周围元素相应的被定位。然后,元素盒根据它的属性值偏移。

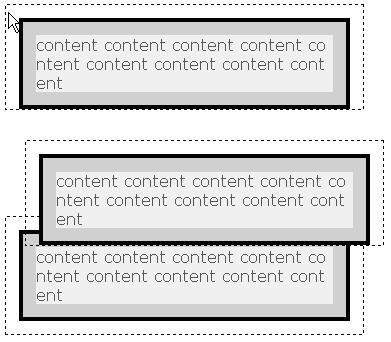
请注意上面元素周围的盒子是正常布局的,包括垂直边距的折叠,因此,采用相对定位的元素有可能覆盖其他元素。
| 浏览器兼容性 浏览器在处理相对定位元素覆盖其他元素的方法上是存在分歧的。不幸的是,W3C标准并没有指明应该怎么处理这个问题。 因此,像IE5.5和Netscape6.0,会将相对定位元素显示在他周围元素的上面。而其余的,比如Opera5.0,将使用缺省栈指令,从而是将相对定位元素显示在文档流里比它先出现元素的前面,比它后出现元素的后面。 栈指令在绝对定位参考中有详细的描述。但是请注意你可以使用z-index属性去设定它的显示顺序(z-index的值越大,元素越靠前显示!) |
可以联合使用top,right,left和bottom四个属性来设置相对定位元素的偏移值。每一个属性值被解释为元素外边框相对于原来正常位置的距离。
请注意这些偏移值是有约束的。例如,假设你同时设定了left和right属性的值,如果其中一个元素的值不是另外一个值的相反值的话(比如4 和-4,译者注),那么right属性的值将会被忽略。设定某一个具体的宽度值也有可能使偏移值被忽略。这个规则同样适用于top,bottom以及 height属性。
在实际中,你将很有可能只设定left,right中的任一个以及top,bottom中的任一个。
子节点定位(Descendant Positioning)
相对定位元素是否建立一个新的包含块以定位(相对定位或者绝对定位)子元素是不确定的,他们遵守非定位元素一样的规则。
如果相对定位元素是块级元素,那么它将建立一个新的包含块。在它里面的元素使用元素的偏移量作为基础定位。也就是说,子元素的偏移量是一个复合值(包含块偏移量加上它自己的偏移量)
如果相对定位元素是行类元素,它的偏移量和它的子元素没有关系,相反,它和它的子元素共享同一个父级包含块。
浏览器兼容性
最初的W3C标准声明,相对定位元素总是建立一个包含块。然而,后续标准修正了这个声明,指出相对定位元素和普通元素一样。
有一些浏览器包括了这个修正但是有一些没有。由于这个差别,你可能希望避免这样的情况,总是使用一个块级元素用于相对定位。
 WEB设计综合 中的 CSS布局定位系列:相对定位
WEB设计综合 中的 CSS布局定位系列:相对定位


 评论 (0)
评论 (0) 