当前位置: 首页 > 网络学院 > 网页制作基础教程 > WEB设计综合 > 关闭IE中探出的图形工具栏
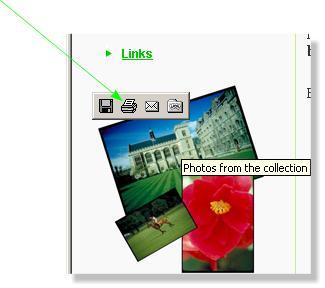
IE 6 has this (in my opinion) annoying little toolbar that appears when someone places their mouse pointer over an image:
就我个人而言,当你使用IE 6时,一旦鼠标移动到某个图形的上方,就会出现小型的图像工具栏,这令人非常讨厌。
 IE图形工具栏 |
This tool bar offers some minor convenience, but in exchange the toolbar slows IE down a little and can get in the way of well placed images. If you want to get rid of it for everyone coming to your site, you have two options:
这个工具条是微型的,使用起来非常便利。但是,同样的,它也会减慢IE的下载速度,并且影响图像出现的位置。如果你希望当人们来访问时去掉这个工具条,你有两个选择:
You can turn the image toolbar off for the whole page with this code inserted in between your <head> and </head> tags:
你可以在<head>和</head>标签中插入下面这段代码关闭弹出的图像工具栏:
| <meta http-equiv="imagetoolbar" content="no"> |
or
或者
| <meta http-equiv="imagetoolbar" content="false"> |
Your other option is to include this code on each image where you don't want to have the toolbar appear:
另外一种方法:如果你不希望在页面中出现图像工具栏,可以插入下面这段代码:
| <img border="0" src="filename" galleryimg="no"> |
or
或者
| <img border="0" src="filename" galleryimg="false"> |
In the above examples the key to shutting this feature off is the attribute:
在上述案例中,关闭这个功能的最重要属性就是:galleryimg
| galleryimg |
Settting it to 'no' or 'false' turns it off and setting it to 'yes' or 'true' turns it on, (where you had turned it off for the entire page).
将“content”属性设置为“no”或“false”时,则可以关闭该工具条;当你把所有的图像工具栏属性关闭时,你可以改为“yes”或“true”来重新打开这个工具条。
For your own browser you can turn this feature off by going to the menu:
你也可以使用浏览器中的菜单来关闭这个属性:
Tools/Internet Options.../Advanced/Multimedia/ Uncheck "Enable Image Toolbar (requires restart)".
工具 / Internet选项… / 高级 / 多媒体 / 启用图像工具栏(需要重新启动)
Turning on/off IE auto-complete feature for HTML forms
打开 / 关闭 IE中“HTML 表单”的“auto-complete”特性
When users first start IE the auto-complete feature is off by default. IE will ask users if they want to enable it. Once enabled, IE will store values that the user enters into form textbox and then automatically insert those same values when the user begins to fill in a textbox of the same name.
当用户第一次启动IE时,“auto-complete”特性是默认关闭的。IE将会询问用户是否要启动它。一旦启动它以后,它就会自动存储用户在表单文本框中输入的值;与此同时,当用户在该表单文本框中输入相同的值时,它就会自动显示这些值,方便用户点击输入。
For example, on killersites.com you entered in your email address to subscribe to this newsletter, the name of the HTML the text box was called 'email'. The next time you go to any website that has a textbox of the name 'email', IE will insert the same email address that you had entered at killersites.com.
举个例子来说,在killersites.com 网站中,你输入你的Email地址预定实施通讯的信息,HTML文本框的Email叫做“email”。当你下一次进入任何网站中的名为“email”的文本框中的时候,IE将自动把你在killersites.com网站中输入的Email地址输入这个文本框。
This is designed to make life easier for the user but can get in the way sometimes, and as such I will show you (as the web page designer) how to shut it off for your pages.
这样可以使用户的输入相同信息时快捷简便,就像我(作为网页设计是来说)对你说的那样,如何关闭你的页面。
You can shut off auto-complete for the whole form with this code in your form tag:
你可以在你的表单标签中插入下面这段代码,从而关闭整个表单的“auto-complete”:
| <FORM method=post action="tagetPage.php" AUTOCOMPLETE="OFF"> |
The attribute: AUTOCOMPLETE="OFF" does it for you.
属性:AUTOCOMPLETE="OFF" 可以实现你的上述目的。
You can also turn it off and on for individual form elements like so:
你也可以在单独的表单中添加下面的代码来关闭“auto-complete”功能:
| <input type="text" name="creditcard" value="" size="16" maxlength="16" AUTOCOMPLETE="OFF"> |
在上述案例中,我们使用了在表单中使用过的相同代码关闭了名为“creditCard”的文本框。
 WEB设计综合 中的 关闭IE中探出的图形工具栏
WEB设计综合 中的 关闭IE中探出的图形工具栏


 评论 (0)
评论 (0) 