当前位置: 首页 > 网络学院 > 网页制作基础教程 > WEB设计综合 > 去掉链接中的下划线
- WEB设计综合
- 使用css让英文文本自动换行
- 兼容IE6/IE7/FF的页面最小宽度设置
style type="text/css">
<!--
A:link {text-decoration: none}
-->
</style>
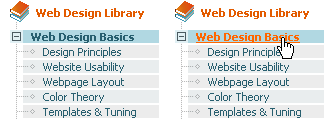
Put the above script between the <head> </head> tags in your page. It will remove all the underlines from your links in that particular page. To remove all underlines from your links throughout your website, better place it in your header file.
将上述脚本代码放置在页面中的<head></head>标签之内,它将删除该页面中所有链接的下划线。记住,如果你希望删除整个网站中所有链接的下滑线,你就好把它放置在header文件中。
In addition to none, any of the following four constants can be put:
无一例外,你可以同时放置下面这四个常数:
| A:link {text-decoration: blink} <!-- 文本闪烁。支持火狐,不支持IE --> |
 案例 |
Usually link, visited, active and hover are alltogether defined in one script as below:
通常情况下,链接、已访问链接或鼠标经过这几个动作效果都可以像下面这样定义在一个脚本程序中:
| <style type="text/css"> |
Change the colors that suits your website layout.
改变颜色,使之与整个网站布局相适应。
 WEB设计综合 中的 去掉链接中的下划线
WEB设计综合 中的 去掉链接中的下划线


 评论 (1)
评论 (1) 