当前位置: 首页 > 网络学院 > 设计教程 > Flash > play的应用
基本使用方法
与Stop相对,play是让某帧开始运动起来。play一般与按钮一起作用。请看视频教程
继续使用我们STOP源文件
1、我们把下面的FLASH让它在第一帧就停住,方法参考“stop的应用”,只是我们在第一帧的时候做的STOP
| 停在第30帧的时候 | 停在第一帧的时候 |
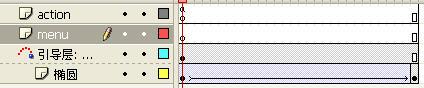
2、我们新建一层“menu”,这个层里我们放一个按钮。
 |
3、建一个按钮。 学习按钮请看我们的教程
4、然后重要的一步来了哦!!注意,我们现在要在按钮上设定PLAY,必须先点中按钮,然后再动作面板里输入:
on(press){
play();
}
它的意思是:
on(press){///////////当鼠标点击的时候
play();/////////////播放下面的帧
}
5、完成,下面是导出的FLASH。察看源文件
与STOP的结合:
1、新建一个按钮stop,我们可以复制play的按钮。复制教程请看
2、点中按钮,然后在动作面板输入:
on(press){
stop();
}
它的意思是:
on(press){///////////当鼠标点击的时候
stop();//////////////停止
}
注意的是在运动过程中,你点了stop的按钮,就会停在当前帧。
3、看下最终效果。察看源文件。
这时你可以看到如果按了PLAY,椭圆运动,按了stop,椭圆停止,继续按play。。。。。循环中
 Flash 中的 play的应用
Flash 中的 play的应用


 评论 (0)
评论 (0) 