当前位置: 首页 > 网络学院 > 设计教程 > Flash > flash按钮的实例
有人说:这样的按钮太生硬了~~~我们要在按钮上多做变化怎么办?
恩,大家可以这样想,因为在按钮里时间轴有变化,可是实际上的功能没什么差别,只是把无限多的时间轴浓缩成4帧了。 在这里我们可以设定空白关键帧等等。那我们现在做一个带有淡入淡出效果的按钮~~察看源文件
下面是导出的FLASH
基本方法
1、我们先做个圆角矩形的按钮,矩形填充色来个黑色吧,那我们后面看起来会比较清楚
2、现在我们先不用管这个按钮,我们就一个影片剪辑“white”
 |
3、在这里我们复制按钮里的圆角矩形,去掉边框,然后复制到这个影片剪辑中。颜色改称白色,并将它转化为元件“bg”
4、然后再第15帧和30帧的地方各插入关键帧,并创建补间动画
 |
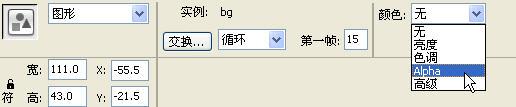
5、我们点中第1帧,再点下“bg”,在下面的属性栏里,选择Alpna-这个是调整透明度的。把它调整到0%,让它有个淡入的效果。
 |
 |
6、在第15帧的地方调整透明度50%左右,大家随意。在第30帧的地方我们也是同样调整透明度到0%
7、双击打开按钮,将原来的层“menu”在“按下”处插入帧,让按钮在正常情况,鼠标经过,鼠标按下去的时候都存在。
8、在“menu”层上新建一层“bg”,并在指针经过这里插入一个空白关键帧。
 |
9、将“white”影片放到这个空白关键帧里。然后将它与下面的圆角矩形对齐。
10、最后再新建层,写上文字。在“menu”层点击处插入个关键帧。OK!
 |
下面是导出的FLASH
注意:要是觉的闪的太慢,可以调整下“bg”的时间,让它快点。
要是不喜欢它一直闪,可以加个动作stop:()这样就会闪一下就没了。
 Flash 中的 flash按钮的实例
Flash 中的 flash按钮的实例


 评论 (0)
评论 (0) 