当前位置: 首页 > 网络学院 > 设计教程 > Flash > flash制作按钮
我们来认识下按钮
1、新建一个文件
2、在上面画个圆角矩形。怎么画圆角矩形?
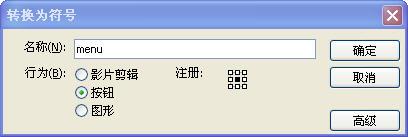
3、把矩形全选,按F8将它转化为按钮。OK!嘿嘿,也算完成了吧~~~
 |
4、如果我们双击这个按钮,在里面大家可以看到时间轴变的不一样了~~~~
 |
5、继续~~我们新建一个层,点中“图层2的弹起”然后在下面的舞台上打一些字上去~~
6、完成了~~~~~其它的指针经过和按下,大家都自己试试看吧~给字换个颜色拉。改下位置拉~都能组合出不同效果的按钮哟~~
各种不同状态
| 名称 | 解释 | flash实例(鼠标移入有什么差别呢?) | 源文件 |
| 弹起 | 就是正常情况下,我们的按钮的样子哟。 | 1 | |
| 指针经过 | 就是当鼠标经过按钮的时候,按钮的样子。 | 2 | |
| 按下 | 就是当鼠标点击按钮的时候,按钮的样子。 | 3 | |
| 点击 | 大家看上面的例子,是不是要刚好点到字的位置才可以按下区呢?为什么因为他们都没有加“点击”!不是真的点击的意思,他是说我们按钮它所感应鼠标的区域范围。在这个地方画任何的图在舞台上都是看不到的哟~~所以呢,这个例子我加了点击,大家是不是发现这个按钮比上面的好点~~~字和边框之间的空隙也能点了~~~嘿嘿,这个就使点击的作用哟~~ | 4 |
 Flash 中的 flash制作按钮
Flash 中的 flash制作按钮


 评论 (0)
评论 (0) 