当前位置: 首页 > 网络学院 > 设计教程 > Flash > 遮照互动的实例
基本方法
恩,我们做个有意思的图吧~~~~~~~~~~是FLASH和使用者之间的互动。察看视频
这个是我们要做的效果。但是注意哟,下面的FLASH是鼠标没有隐藏哟~~察看源文件
那我们开始吧
1、我们新建一个“mm”元件,在里面导入小魔女的图片
2、新建一个影片剪辑“mask”,在里面画一个圆形(颜色无所谓的)
3、我们将“mm”放入舞台中,再在这层上新建一层,放入“mask”(位置无所谓)
 |
4、再新建一层“bg”,我们复制“mm”层的帧1,粘贴到“bg”上。并把这层里的元件透明度设为20%
 |
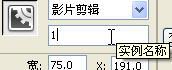
5、解锁,我们选择“mask”这个元件,在属性里写上个图形实例
 |
6、在所有层的最上面我们新建一个动作层“action”,点中第一帧,在动作面板里我们写下:
startDrag("1",true);///////开始拖动名为“1”的影片剪辑,可拖动影片剪辑是锁定到鼠标位置中央 (true)
7、可以了~~~大家可以预览下。不过如果大家觉的有个鼠标在这里不大好看,那我们就加一条鼠标隐藏的语句:
Mouse.hide();///////////////鼠标隐藏
startDrag("1",true);/////////开始拖动名为“1”的影片剪辑,可拖动影片剪辑是锁定到鼠标位置中央 (true)
下面是导出的FLASH,大家注意了~~这里鼠标隐藏了哟~~
 Flash 中的 遮照互动的实例
Flash 中的 遮照互动的实例


 评论 (1)
评论 (1) 