当前位置: 首页 > 网络学院 > 设计教程 > Flash > flash遮照的运动
基本使用方法
上一章讲的是遮照的用法,现在我们讲下遮照的升级版,嘿嘿~~请看源文件
我们要让遮照运动,图片不动~~这个是遮照的主要方法!
1、解锁,把遮照的黑色圆形和小魔女图按“F8”转化为图形元件“mask”和“mm”:
 |
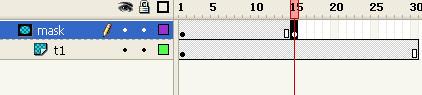
2、将“T1”在30桢的地方插入关键桢(按“F5”)。
 |
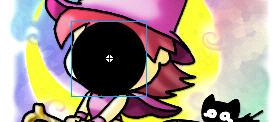
3、“mask”层上,在第15桢插入关键桢(按“F6”),同时将这桢的黑色圆形移动到MM的脸上,然后建立补间动画。
 |
 |
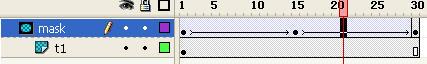
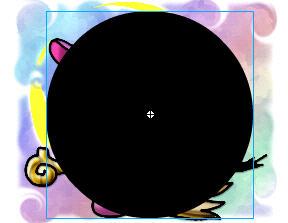
4、在第30桢插入关键桢,同时将黑色圆形放大和移动下,把MM的脸和猫都遮住哟~然后建立补间动画。有把握的话,可以先把关键桢都设置好,然后再全部建立补间动画。最好呢,我们是设立了一个关键桢,就建立补间动画,这样可以先检查一下运动的对不对,再继续下一个。
 |
 |
5、上锁,完成!下面是导出的FLASH
提示:设立关键桢的时候一定要一个一个按顺序来。设立了一个关键桢,把图片移动了以后,再在下个地方设立关键桢,这样就将前面的位置拷贝到现在的位置上,你再进行移动就不会乱掉了。图片运动会非常有规律的哟~~
我们实际上在这个FLASH的基础上还可以做一个延伸
1、我们在新建一层“bg”,将它放到最底层。并且在这里放入小魔女的元件“mm”,与上面的那张被遮照的小魔女的图对齐。
2、我们选择“bg”里的“mm”,并在它的属性里透明度改为20%
 |
3、现在是一直在循环,那我们想让他在最后一帧停止 ,新建层“action”,在30帧按F7插入空白关键帧,设一个stop的动作。怎么设置stop?
 |
4、完成!
 Flash 中的 flash遮照的运动
Flash 中的 flash遮照的运动


 评论 (0)
评论 (0) 