当前位置: 首页 > 网络学院 > 设计教程 > Flash > gotoAndPlay应用
一、gotoAndPlay
我们继续学习gotoAndPlay,它的意思是从当前帧跳转到某帧并继续播放下面的内容。gotoAndStop刚好相反,它的意思是从当前帧跳转到某帧并停止。
我们先打开下面flash源文件
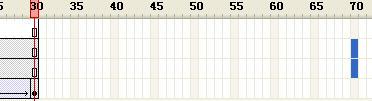
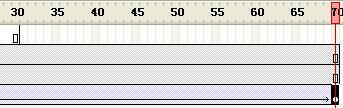
1、我们先将时间拉长。方法:在第70帧的地方把“menu”和“引导层”全部选中,然后F5将2层的帧数延长到70。然后我们用个偷懒的方法,点中“椭圆”层的第30帧,把它拖拖拖到70桢。
 |
 |
2、嘿嘿。因为是上面的一个案例的延续么,很多我们可以偷偷懒哟~~现在我们把PLAY的按钮删了,然后把SIOP的按钮改成“gotoAndPlay”然后里面的动作也改为:
> on(press){gotoAndPlay(30);
}
它的意思是:
on(press){//////////////////当鼠标点击时
gotoAndPlay(30);////////////跳转到第30帧并播放
}
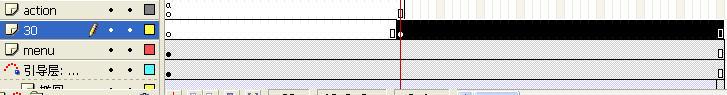
3、恩,基本是好了,但是为了大家更清楚点,我们再新建层,并在第30帧的时候,按F7插入空白关键帧。然后在舞台上写上“现在是从第30帧开始哟”
 |
下面是导出的最后效果哟~~~察看源文件
二、gotoAndStop
察看视频教程 嘿嘿。继续用上面的例子哟~~把gotoAndPlay的按钮改成gotoAndStop,然后把舞台上写的“现在是从第30帧开始哟”改成“现在是第30帧停止了哟” 我们用的动作是:
on(press){
gotoAndStop(30);
}
它的意思是:
on(press){//////////////////当鼠标点击的时候
gotoAndStop(30);////////////影片跳转到第30帧并停止
}
OK我们继续看成果了~~~查看源文件
 Flash 中的 gotoAndPlay应用
Flash 中的 gotoAndPlay应用


 评论 (0)
评论 (0) 