当前位置: 首页 > 网络学院 > XML相关教程 > XML DOM > DOM 节点列表
DOM NodeList and NamedNodeMap
DOM NodeList [节点列表]对象和 NamedNodeMap [指定节点映射]对象
This chapter explains what a NodeList is, and what a NamedNodeMap is. It also explains the differences between them.
通过本章的学习,你将学习什么是NodeList [ 节点列表 ],什么是NamedNodeMap[ 指定节点映射 ],以及它们之间存在着哪些不同。
DOM NodeList
DOM NodeList [节点列表]对象
When using properties or methods like childNodes or getElementsByTagName(), we receive a NodeList object.
当你使用诸如 childNodes 或者 getElementsByTagName() 这样的属性或方法时,我们将获取一个NodeList [ 节点列表 ] 对象。
A NodeList object represents an ordered list of nodes.
一个NodeList [ 节点列表 ] 对象表示一个完整有序的节点列表。
The nodes in the NodeList can be accessed through their index number (starting from 0).
NodeList [ 节点列表 ] 中的节点可以通过它们的索引数字(从0开始)访问。
Note: In a NodeList, the nodes are returned in the order in which they are specified in the XML.
注意:在一个NodeList [ 节点列表 ] 中,节点是按照我们在XML中指定的顺序返回的。
先看看这个XML文件: books.xml
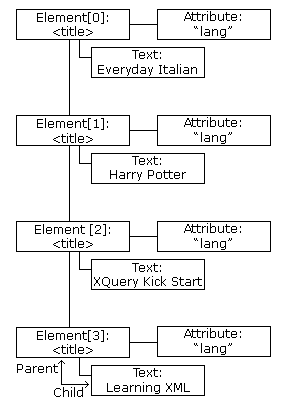
We will now create a node list of all the <title> elements in "books.xml", by using the getElementsByTagName("title") method. The following image represents the node list returned:
我们将使用getElementsByTagName("title")方法在“book.xml”文件中创建所有<title>元素节点列表。下面的图片展示了这个节点列表:

The following code fragment gets the text from the first <title> element:
下述代码片段将获取来自于第一个<title>元素的文本:
getElementsByTagName("title")[0].childNodes[0].nodeValue |
Output:
输出结果:
Everyday Italian |
Get the Length of a Node List
获取节点列表长度
The node list keeps itself up-to-date. If an element is deleted or added, in the node list or the XML document, the list is automatically updated.
节点列表将会不断地进行自我更新。如果节点列表或XML文档中的一个元素被添加或删除,那么列表将自动更新。
The node list has a useful property: length. The length property returns the number of nodes in a node list.
节点列表包含一个非常实用的属性:length [ 长度 ]。length [ 长度 ] 属性返回了节点列表中的节点数量。
The following code fragment gets the number of <title> elements in "books.xml":
下述代码片段将获取“books.xml”文件中的<title>元素的数量:
getElementsByTagName('title').length |
Output:
输出结果:
4 |
When you know the length of a node list, you can easily loop through it and extract the values you want.
当你知道了一个节点列表的长度时,你可以非常方便的对它执行循环语句并从中提取你想要的值。
The following code fragment loops through all <title> elements and prints their values:
下述代码片段将对<title>元素执行循环语句并输出它们的值:
//the x variable will hold a NodeList for (i=0;i<x.length;i++) |
Output:
输出结果:
Everyday Italian |
DOM NamedNodeMap
DOM NamedNodeMap [ 指定节点映射 ]
When using the attributes property on an element, we receive a NamedNodeMap object.
当对一个元素使用attribute属性时,我们将获取一个NamedNodeMap [ 指定节点映射 ] 对象。
A NamedNodeMap object represents an unordered list of attribute nodes.
一个 NamedNodeMap [ 指定节点映射 ] 对象代表一个无序的节点列表。
The nodes in the NamedNodeMap can be accessed through their name.
NamedNodeMap [ 指定节点映射 ] 对象中的节点可以通过它们的名称进行访问。
Note: In a NamedNodeMap, the nodes are not returned in any particular order.
注意:在一个NamedNodeMap [ 指定节点映射 ] 对象中,节点不会以任何一种特定的顺序返回。
Get the Length of a NamedNodeMap
获取一个NamedNodeMap [ 指定节点映射 ] 对象的长度
The NamedNodeMap keeps itself up-to-date. If an element is deleted or added, in the node list or the XML document, the list is automatically updated.
NamedNodeMap [ 指定节点映射 ] 对象将会不断地进行自我更新。如果节点列表或XML文档中的一个元素被添加或是删除,那么列表将自动更新。
The NamedNodeMap also has a length property. The length property returns the number of nodes in the list.
NamedNodeMap [ 指定节点映射 ] 对象也包含一个length [ 长度 ] 属性。length [ 长度 ] 属性将返回列表中节点的数量。
请看看下面这个XML文件:books.xml
The following code fragment gets the number of attributes in the first <title> element in "books.xml":
下述代码片段将获取来自于第一个<title>元素的属性数量:
getElementsByTagName('title')[0].attributes.length |
Output:
输出结果:
1 |
Get an Item's Value in a NamedNodeMap
获取一个 NamedNodeMap [ 指定节点映射 ] 内的项值
The getNamedItem() method of the NamedNodeMap object can be used to retrieve a specified node.
NamedNodeMap [ 指定节点映射 ] 对象中的getNamedItem()方法可以用于获取一个指定的节点。
The following code fragment shows how to print the value of the "category" attribute in each <book> element":
下述代码片断将展示输出每个<book> 元素中“category”属性的值的方法:
xmlDoc=loadXMLDoc("books.xml"); var x=xmlDoc.getElementsByTagName("book"); for(i=0;i<x.length;i++) |
Output:
输出结果:
COOKING |
 XML DOM 中的 DOM 节点列表
XML DOM 中的 DOM 节点列表


 评论 (0)
评论 (0) 