当前位置: 首页 > 网络学院 > XML相关教程 > XML DOM > DOM 节点
The DOM Structure Model
XML DOM 结构模型
The DOM treats the XML document as a tree-structure. Each element, attribute, and text in the XML document represents a node in the tree.
DOM把XML文档当作一种树形结构。每个元素、属性以及 XML文件中的文本都可以看成树型结构上的节点。
The terms "parent" and "child" are used to describe the relationships between nodes. Some nodes may have child nodes, while other nodes do not have children (leaf nodes).
术语 "parent" 和 "child"是用于描述节点间关系的。一些节点类型可能是子节点,而其它节点类型却不允许拥有子节点。
Because the XML data is structured in a tree form, it can be traversed without knowing the exact structure of the tree and without knowing the type of data contained within.
因为XML数据是以树形结构架构出来的,所以不需要知道精确的树形家国和包含的数据类型就能通过。
DOM Node Example
DOM 节点案例
先看看下面的XML文件:books.xml
<?xml version="1.0" encoding="ISO-8859-1"?> |
Notice that the root element in the XML document above is named <bookstore>. All other elements in the document are contained within <bookstore>.
注意:上述这个XML文档中的根元素命名为<bookstore>。所有其它文档中的元素都包含在该<bookstore>里。
The <bookstore> element represents the root node of the DOM tree.
<bookstore>元素代表了该DOM树的根节点。
The root node <bookstore> holds four <book> child nodes.
根节点<bookstore>包含了四个<book>子节点。
The first <book> child node also holds four children: <title>, <author>, <year>, and <price>, which contains one text node each, "Everyday Italian", "Giada De Laurentiis", "2005", and "30.00".
第一个<book>子节点包含了四个子节点:<title>、<author>、<year> 和 <price>,它们的文字节点分别为"Everyday Italian"、 "Giada De Laurentiis"、"2005" 和 "30.00"。
IMPORTANT! Text is always stored in text nodes. A common error in DOM processing is to navigate to an element node and expect it to contain the text. However, even the simplest element node has a text node under it. For example, in <year>2005</year>, there is an element node (year), and a text node under it, which contains the text (2005).
重要信息!文字必须保存在文本节点内。在DOM处理中发生的错误通常出现在节点操作上,并希望它能够包含文本。然而,即使是最简单的元素节点都会包含一个文本节点。例如:在<year>2005</year>中,包含一个元素节点(year),在它的下面包含了一个文字节点,其中的文字为(2005)。
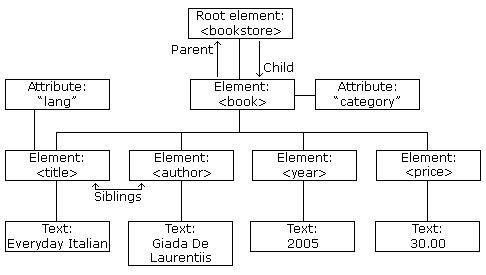
The following image illustrates a fragment of the DOM node tree from the XML document above:
下述图片描述了上述XML文档的DOM节点树:

For a complete reference of all the node types and which children they may have, go to our Node types reference.
如果你希望查阅所有的节点类型以及它们所包含的子节点,可以参阅我们的节点类型参考。
 无
DOM 节点列表
无
DOM 节点列表 
 XML DOM 中的 DOM 节点
XML DOM 中的 DOM 节点
 评论 (0)
评论 (0) 