当前位置: 首页 > 网络学院 > 网页制作基础教程 > WEB设计综合 > 鼠标经过改变表格背景属性
This tutorial will teach you how to make a menu like tables that will change background color when you mouseOver.
这份教程将教会你下面的技巧:当鼠标移至表格(单元格)上方时,改变表格的背景颜色。

1. First create your menu on your page. Then identify your two colors, one is for mouseOver and another one for initial color. In my case mouseOver color is: #999999 and initial color is: #CCCCCC
首先,在你的页面上创建一个菜单;然后,创建两种用于鉴别的颜色体:一个是表格的初始颜色,另一个是鼠标移至表格上方时所产生的背景颜色。在我这个案例中,我所默认使用的背景效果颜色(鼠标以上去时)是:#999999,初始颜色是:#CCCCCC。
2. Now copy this code to the head of you document. (Between <HEAD></HEAD> tags)
现在,将下面这段代码复制到文档头部。(位于<HEAD></HEAD>标签之间)
| <style type="text/css"> |
Change the color in blue with your own colors.
将蓝色改变为你所需要的颜色。
td.off will be our initial table color which is lighter gray #CCCCCC.
td.off意指表格的初始颜色,这里设置的初始值是#CCCCCC。
td.on will be our changing color which is darger gray #999999.
td.on意指鼠标移动至表格上方时显示的颜色,这里设置的值是深灰色(#CCCCCC)。
3. Now we have to apply the CSS to the table that you have created. Insert the following code in every <td> tag inside your table. class="off" onmouseover="this.className='on'" onmouseout="this.className='off'"
现在,我们需要做的是将这段CSS代码应用到已经创建的表格中。将下面这段代码插到表格中的每个<td>标签中。“ class="off" onmouseover="this.className='on'" onmouseout="this.className='off'" ”
So your code should look like this:
加入后的代码如下所示:
| <td class="off" onmouseover="this.className='on'" onmouseout="this.className='off'">MENU 1</td> |
Let's go through the code one by one:
让我们逐行理解下面的这段代码:
1: <td class="off" - Assigns the off class of our CSS to the table column, which means initially the table column background will have a color of #CCCCCC
<td class="off" —— 为表格中的每列单元格所对应的CSS的off类赋值,它的意思是:表格每列单元格的初始颜色是:#CCCCCC。
2: onmouseover="this.className='on'" - Assigns the on class of our CSS to the table column, when we mouseOver on it
onmouseover="this.className='on'" ——当鼠标移至表格中的每列单元格之上时,所对应的CSS的效果。
3: onmouseout="this.className='off'"> - Assigns the off class of our CSS to the table column back, when we take away the mouse from it.
onmouseout="this.className='off'"> ——当鼠标从表格中的每列单元格上移开时,所对应的CSS的效果。
4. Full Code
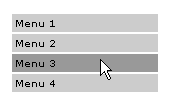
上图示例所对应的全部代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Table Background Change</title>
<style type="text/css">
td.off {
background: #CCCCCC;
}
td.on {
background: #999999;
}
</style>
</head>
<body>
<table width="150" cellpadding="3">
<tr>
<td class="off" onmouseover="this.className='on'"
onmouseout="this.className='off'"><font color="#000000" size="1">Menu
1 </font></td>
</tr>
<tr>
<td class="off" onmouseover="this.className='on'"
onmouseout="this.className='off'"><font color="#000000" size="1">Menu
2 </font></td>
</tr>
<tr>
<td class="off" onmouseover="this.className='on'"
onmouseout="this.className='off'"><font color="#000000" size="1">Menu
3</font></td>
</tr>
<tr>
<td class="off" onmouseover="this.className='on'"
onmouseout="this.className='off'"><font color="#000000" size="1">Menu
4 </font></td>
</tr>
</table>
</body>
</html>
 WEB设计综合 中的 鼠标经过改变表格背景属性
WEB设计综合 中的 鼠标经过改变表格背景属性


 评论 (1)
评论 (1) 