当前位置: 首页 > 网络学院 > 客户端脚本教程 > JavaScript > 如何使用JS来判断浏览器类型(ie、firefox,等等)
 JavaScript 中的 如何使用JS来判断浏览器类型(ie、firefox,等等)
JavaScript 中的 如何使用JS来判断浏览器类型(ie、firefox,等等)
出处:互联网 整理: 软晨网(RuanChen.com) 发布: 2009-03-01 浏览: 1157 ::

收藏到网摘: n/a
现在网络上的浏览器,操作系统就象中国的方言一样,那个叫多啊!这给我们这些开发人员
带来了巨大的痛苦!大家的喜好不同,使用的系统也不同:有人喜欢用ie,有人喜欢用
firefox,还有人喜欢用腾讯tt,而我喜欢用maxthon。虽然名字可能有很多种,但是内核还是只有
那么的几种!ie内核,netscape内核!那么怎样使用js来判断各种浏览器的类型呢?在不同的浏览器中对js的支持程度,语法要求都不大一样!下面列举了对应的判断代码 :
<script language="JavaScript">
<!--
function getOs()
{
var OsObject = "";
if(navigator.userAgent.indexOf("MSIE")>0) {
return "MSIE";
}
if(isFirefox=navigator.userAgent.indexOf("Firefox")>0){
return "Firefox";
}
if(isSafari=navigator.userAgent.indexOf("Safari")>0) {
return "Safari";
}
if(isCamino=navigator.userAgent.indexOf("Camino")>0){
return "Camino";
}
if(isMozilla=navigator.userAgent.indexOf("Gecko/")>0){
return "Gecko";
}
}
alert("您的浏览器类型为:"+getOs());
-->
</script>
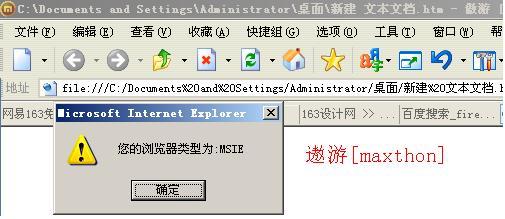
测试一下,你就可以发现情况了。我使用的是maxthon,它告诉我的信息却是“msie”,如下图所示:

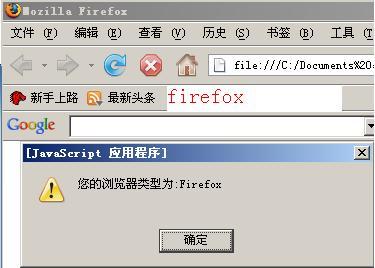
所以说maxthon和ie使用的是同一个内核,而firefox则不是!

| 吃惊 | 欠揍 | 支持 | 很棒 | 一般 | 搞笑 | 扯淡 | 不解 |


 评论 (0)
评论 (0) 