当前位置: 首页 > 网络学院 > 设计教程 > 设计理念 > 网站中的图片设计
I've talked a lot about the need for speed. Specifically, the importance of your web pages loading quickly. Images are the number one culprit. Like a vampire, they are seductive and at the same time suck the life out of your site. (By the way, since this article deals with images, I will be using some as examples and this will cause the pages to take a while to load.)
我曾经说过,网页下载速度很重要,而图片就是阻碍下载速度的首要因素。图片确实很诱人,但是会占据网站很多空间。顺便说一下,在这篇文章中,我会介绍阻碍网页下载的几个因素。
Everyone wants to use images. They can be interesting and give your web site some style. Also, if you're selling something on-line, the prospective customer likes to have a look at what they are buying. Imagine the old Sears catalog without any pictures, just descriptions. Pull out the Yellow Pages and notice how the ads with pictures grab your attention first. So, we could have a page load lightening fast without any images, but that would be very boring. Yes, we need speed, but unless we're simply looking for information, we want a picture or two.
每一位网站设计者都希望运用图片,图片可以让网站更加具有吸引力。在线销售产品的网站,需要为用户提供具有视觉吸引力的内容,而不仅仅是简单的文字说明,电话黄页中那些带有图片的广告是不是很具有吸引力呢?因此,没有图片的网站确实可以减少网站下载时间,但内容却没有吸引力。是的,我们需要提高网站下载速度,但我们也需要一、两张图片,除非我们仅仅是寻找信息。
Remember the old Chinese saying, "One picture is worth a thousand words"? Unfortunately, some pictures take longer than ten thousand words to load. Much of the time the problem is the images were not properly prepared for use on the internet. Images are usually in a GIF or JPEG format. Without going into too much technical detail, you have probably seen these file extensions on images you have downloaded or used with e-mail. It may look something like this, "name.gif" or "name2.jpg", etc. Generally speaking, the GIF is best used for graphics such as cartoons or font images and JPEG (same as JPG) is best used for photographs. There are other formats, but the principles are the same for most.
中国有句俗语,“一张图片抵得过千言万语”,但是图片的下载时间会比一万句话的时间都长。现在图片的不合理利用成为一个主要问题。图片通常是GIF或者JPEG格式,不要考虑太多技术问题,你可能下载过或者在电子邮件中运用过这些图片,图片的名称类似于“名字.gif”或者“名字2.gif”等。一般来说,GIF格式适用于动画或者字体图像等内容;JEPG(简称JPG)格式适用于照片。当然还有很多其它格式,但使用原则相同。
Each image is a file and each file is made up of bytes. The number of bytes will determine how long the image will take to load. They can also determine how sharp the image is. Don't confuse the displayed dimensions (physical size) of an image with its file size. A common mistake I have seen by novice webmasters is using the width and height elements of an image tag to size the image for the page. Below is an example of this:
每一幅图片就是一份文件,而每份文件则由字节组成。文件的字节数决定图片的下载时间、下载速度。我看到经验少的网站设计者易犯的一个错误就是,利用图片标签的长度与宽度元素定义网页的图片尺寸,下面就是一个例子:

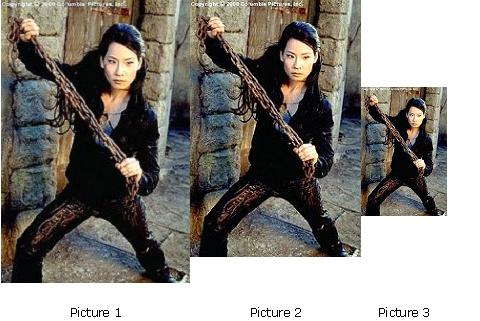
All three of images above are from the exact same file. (A picture of Lucy Liu from Charlie's Angels, I think. Anyway, thanks, Columbia Pictures) I have compressed the image to about 19 kb (kilobytes or thousand bytes). More on compression in a few minutes. However, the actual image dimension in pixels is 179 x 268. The one on the left appears much larger and the one on the right appears much smaller. The one in the center is displayed with its proper dimensions.
以上三张图片源自同一文件(刘裕玲的图片)。我已经把图片压缩为19kb,然后再次压缩,然而图片实际像素尺寸为179x268。左边的图片比较大,右边的图片比较小,中间的图片尺寸适中。
So, how was this accomplished? As I mentioned, the width and height elements of the image tag were manipulated to change the size of the image. Manipulating an image's dimensions this way is a major mistake. I could have left these elements out of the image tag and the image would have been displayed in its proper dimensions. So, you might suspect that those elements are for resizing the image. Wrong. The width and height elements are to allow the browser to calculate how much space to allocate for an image. This helps the page load faster.
那么如何设计出尺寸适当的图片呢?上面我提到过,我们可以根据图片像素标签中的宽度与高度元素,改变图片的尺寸大小。改变图片空间尺寸是一个大错误,你可能认为,假如不考虑标签中的尺寸元素,图片就会以合适的尺寸呈现出来,所以这些元素可以调整图片大小。这种想法并不正确,长度与宽度元素只是帮助浏览器计算图片所占用的空间,以提高网页下载速度。
Besides, resizing an image using the width and height elements of the image tag can distort the picture, especially when making it larger. Fortunately, with the previous examples I kept the ratio of width to height the same. If I hadn't, the picture could be distorted such as this:
此外,改变图片标签中的宽度与高度属性,会使图片发生变形,尤其是当增大图片尺寸时。前面的例子中,我运用了相同的宽度与高度比,所以那张图片没有变形。

Here are the image tags I used for each of the previous examples. All that I changed was the width and height elements and the "alt" element. The "alt" element is used to describe the image or the image's purpose. It has nothing to do with the image file itself and will be the topic of another discussion.
以上几张图片的标签如下,我只是改变了长度、宽度以及“alt”内容。“alt”元素用来描述图片或者图片
用途,与图片文件没有关系,我们以后再做讨论。
Picture 1(图片1):<img src="Images/liu_1.jpg" width="197" height="295" alt="Lucy Liu Picture 1">
Picture 2(图片2):<img src="Images/liu_1.jpg" width="179" height="268" alt="Lucy Liu Picture 2">
Picture 3(图片3):<img src="Images/liu_1.jpg" width="89" height="134" alt="Lucy Liu Picture 3">
Picture 4(图片4):<img src="Images/liu_1.jpg" width="200" height="200" alt="Lucy Liu Picture 4">
No matter what dimensions were specified in the tag, the same 19 kb file was accessed. Each of those four pictures took the same amount of time to load. Now that they are most likely in your computer's cache, they will load very quickly, if you revisit their page soon. The cache remembers file names and saves the file. It then loads them from your computer on your next visit, if they are still in the cache. Some Internet service providers (ISPs) such as AOL have their own cache to speed up page loading for their subscribers. The downside is you're usually not seeing the best quality image or even the correct image, if it has recently changed. The image file's contents could be completely changed and the file name kept and this would cause you to see the previous image, rather than the actual current image until the cache is cleared.
不管标签中的尺寸是多少,文件总为19kb,也就是说这四张图片需要的下载时间相同。网站用户再次登录网站时,图片可能已经位于计算机存储器中,那么网页下载速度会很快。存储器记住了文件名,保存了文件,所以再次浏览这些内容时,计算机会从存储器中下载这些内容。诸如AOL一样的网络服务提供公司,拥有自己的存储器,可以提高自己网站的下载速度。如果图片修改不适当,你可能不会看到最优质,甚至是质量一般的图片。图片文件内容可能完全改变,但文件名称不变,那么你会浏览到以前的图片,而不是实际利用的图片,除非清楚存储器内容。
So, now that we know that we should resize an image before we use it on our web page and we should state its proper dimensions in the image tag, what's the other common mistake we should avoid? File size. File size is made up by the number of bytes used to compile the image. The more bytes, the larger the file. The larger the file, the longer it takes to load.
因此,既然我们在利用图片之前,应该改变图片尺寸,应该在图片标签中说明图片尺寸,那么我们还应该避免出现什么错误呢?文件尺寸。文件尺寸由编辑图片的很多字节组成,字节越多,文件尺寸越大;文件尺寸越大,下载时间越长。
Not to pick on Lucy Liu anymore, I will show you examples using a picture I took of a dragonfly. The original image taken with a digital camera was 1760 x
这里不再以刘裕玲的照片为例,而以我拍摄的蜻蜓照片为例。利用数码相机拍摄的原始照片像素为1760x1168,文件尺寸为
Here is a "thumbnail" representation of the original picture. It is highly compressed (small file size) and small in dimensions at only 5% of the original at 88 x 58.
下面这张照片是原始照片的缩小版本,是经过高度压缩的,文件尺寸比较小,空间尺寸是原始图片的
5%,只有88x58像素。

It's hard to discern and just gives you a vague idea of what the original image is. That is exactly what a thumbnail's purpose is. Usually, a thumbnail is linked to a larger, more detailed image. This one is not. If you had several products to sell and you put their images all on the same page in their full file size, the page could take a long time to load and many visitors wouldn't wait. However, if you used thumbnail images of the products, they would load quickly and the visitor could then select specific image(s) for closer inspection without waiting for images, they don't want to see, load.
微型图片的作用只是使网站访问者对图片有一个模糊的了解,并不能让他们清楚地认识图片。通常,微型图片可以与更大的、更清楚的图片链接,但这一张并不能。如果网页中放置太多的产品图片,网页下载时间就会很长,许多访问者可能会因此而离开。然而,如果利用微型图片,网页的下载速度就会提高很多,网站访问者可以挑选自己喜欢的图片,链接后仔细浏览,并不需要浪费很多下载时间。
To manipulate images, you're going to need image editing software to accomplish this. Lack of such tools is the reason many novice webmasters don't compress their images and use the width and height elements to size them. This is an article on what needs to be done, not how to do it. Teaching you how to use your image editing software is beyond the scope of this discussion. That being said, you need to size your image. Usually, but not always, this entails making it smaller. The first step is to ask yourself whether the entire image is needed. Since I'm focusing on the dragonfly, you don't need to see my entire backyard. Thus, I will crop the picture. Even so, the image dimensions are still too large at 668 x 488 and the file size is still huge at 978 kb (almost 1 meg). At least I'm now focused on my subject, the dragonfly.
你需要利用图片编辑工具,修改图片。很多经验少的网站设计者就是因为忽视了这个因素,才没有压缩图片,而利用高度、宽度元素修改图片尺寸。这篇文章只是介绍你需要做什么,而不是介绍做的方法,所以我们这里不会讨论图片编辑软件的使用方法,需要你自己亲自去做。通常情况下,图片必须要缩小,当然并不是所有情况都这样。首先你需要询问自己网站是否需要整张图片,比如说这张图片,我只是突出蜻蜓,并不需要突出整个背景,因此我会对图片进行修改。即使这样,这张图片的空间尺寸仍然为668x488,文件尺寸为978kb(将近
Next, I will resize the image to fit my page. I decide that a 50% reduction in dimensions would be the right size. So, half of 668 x 488 is 334 x 244. It's now the correct dimensions, but the file size is still too big at 245 kb. It needs to be compressed. It will load very quickly, if I compress it down to 5 kb. However, it's not very sharp:
下面,我会根据页面状况,重新调整图片尺寸。我决定空间尺寸减少50%(从668x488到334x244),这个尺寸正合适,但文件尺寸仍然很大,为245kb,所以需要压缩。如果图片为5kb,下载速度会非常快,然而,图片质量太差。

After some experimenting, I decide that 20 kb is a reasonable size. It still gives you a detailed view of the dragonfly without taking too long to load. So, from 1760 x 1168 at 6 meg to 334 x 244 at 20 kb. Here is the finished product:
经过几次修改,我认为20kb为最理想的文本尺寸。这样既可以保证图片质量,又可以保证下载速度。下面这张图片就是最终的作品,也就是从1760x1168,

The basic points in using images on the internet are:
网页中的图片设计需要注意以下几点:
- Crop your image when possible to keep the focus where you want it.
在突出图片主题的情况下,修改图片尺寸。 - Don't use the dimension elements of the image tag to size your image. Use your image editing software.
避免利用图片标签中的内容,修改图片尺寸,应该利用图片编辑软件。 - Compress the image's file size to as small as possible while retaining as much visual quality as possible.
保证图片质量的同时,尽可能压缩图片。 - Create thumbnails that link to the larger image.
创建与大图片链接的微型图片。
 设计理念 中的 网站中的图片设计
设计理念 中的 网站中的图片设计


 评论 (0)
评论 (0) 