当前位置: 首页 > 网络学院 > 设计教程 > 设计理念 > 提高图片下载速度
Why this is not a tutorial on how to draw.
利用图片修改工具
I am a terrible artist. My wife won't even let me play with the kid's crayons. I am not very mechanically inclined, and owe much of my success and longevity to date to avoiding using power tools and limiting my auto repair work to filling the gas tank.
其实,我不是一个优秀的艺术家,我妻子甚至不允许我动儿童画笔。我不是一个机械工作者,我认为由于没有使用很多有效工具,所以我成功了。除了给汽车加油之外,我都是自己修理汽车。
Aware of my weakness, I take advantage of public domain images that meet my needs, or modify them using various effects to achieve my desired result. No matter how good or bad an artist you are, the basic technical aspects of images must be understood to create effective web pages.
意识到我的缺点以后,我充分利用公众域的图片,利用各种各样的方法修改图片,以达到我的目的。不管艺术水平是高是低,你都需要了解图片的基本技术状况,这样才能构建出有效的网页。
So what are we doing here?
文章的主要内容
I am sure as you have been working on your pages you have been using graphics for one or more of the following reasons:
我相信网站利用图片的原因有以下几个:
- To illustrate the subject being discussed on the page.
举例说明网页表现的主题。 - To liven things up from an artistic standpoint.
增加内容的艺术性。 - To have them because everyone else seems to.
你的网站要与其它网站相同。
As you have been out either harvesting artwork or creating your own, I am certain that you have run across two different types of image files: the GIF and the JPG. (actually, JPG's real name is JPEG, but since the files are normally named 'JPG', we will call it JPG for short!) Now that we know we are not talking about peanut butter, let's make this rather complex subject simple by using real life examples.
不管是创作艺术品,还是为自己创作作品,我相信你会遇到两种图片文件格式:GIF与JPG(JPEG格式的缩写)。既然我们不想把问题复杂化,我们就列举现实生活中的例子来说明这个问题。
What is a JPG image?
JPG图片
A JPG image file is a format created by the Joint Photographic Expert Group. JPG files are best suited for complex images such as photographs and very intricate graphics. The features of JPG are:
JPEG是由联合图片专家组(Joint Photographic Expert Group)创建的一种图片格式,诸如照片、复杂图片都可以使用这种格式。这种格式的特征如下:
- Can have up to 16.7 Million colors in an image.
图片颜色多达1670万种。 - Uses a method of compression (squishing) that is called lossy. This means that the image suffers some loss of quality or distortion.
利用有损压缩的办法,这样,图片会失真或变形。 - Most graphics editors allow you to control the trade off between compression and quality.
许多图片编辑器允许你控制压缩率与图片质量。 - Most of the time the controls in the graphics editors that control the trade-offs make no sense to anyone!
许多情况下,编辑器的控制并没有意义。 - Cannot be made transparent. This is a feature that GIF offers and will be discussed later on.
背景不透明。透明背景是GIF图片的一个特征,我们稍后讨论。
As a general rule, a complex image with many colors will be smaller as a JPG than a GIF file. So if you are presenting a photograph, JPG is usually the way to go.
通常,内容复杂、颜色多的图片,利用JPG格式保存,会比GIF格式尺寸小。所以,如果保存相片,通常会选择JPG格式。
What can I do to make my JPG images load faster?
提高JPG图片的下载速度
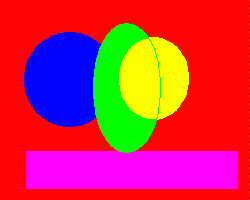
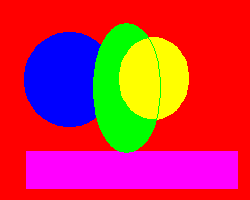
Take a close look at the two identical pictures below. You can see that they are very detailed and colorful. Are you sure they are really the same?
仔细观察下面两张相同的图片,它们的内容与颜色相似,但是否真的相同呢?


Don't start playing Where's Waldo! The difference between the two pictures is that the one on the left contains about 27,000 distinct colors and the one on the right only 256. The file on the left is 34,000 bytes and the one on the right about 17,000. This means that the picture on the right will load twice as fast as the picture on the left. The difference in quality is very hard to detect, but you just saved your reader some time.
不要开始“寻找华尔多”的游戏,其实上图包含27000种颜色,图片尺寸为34KB;而下图只包含256种颜色,图片尺寸为17KB。这就意味着下图的下载速度会是上图的2倍。两张图片质量差别很小,但下图却节约了用户的浏览时间。
It is important that when you reduce colors that you do not use dithering. The process can actually wind up increasing the size of your picture file.
有一点很重要:在减少图片颜色时,不要使用抖动功能。因为这样会增加图片文件的尺寸。
Another trick is to reduce the size of your image, not with the HEIGHT/WIDTH attributes of HTML, but with your graphics editor. Be careful of distortion and color loss.
另一种方法是利用图片编辑器缩小图片尺寸,而不是利用HTML中的图片高度、宽度属性。这时也要注意图片的扭曲与失真问题。
You can also present what are referred to as thumbnail images. These are tiny pictures representing the full size ones. You then make the small image a link that if selected will then display the larger image. This way you give your reader a choice as to whether they want to see the big picture. (pun intended)
你也可以把大图片压缩成很小的图片,然后进行超链接。如果用户需要,可以查看完整的图片。这样用户既可以查看大图片,又能节省下载时间。
Why can't I use JPG for everything?
JPG格式并不适用于所有图片
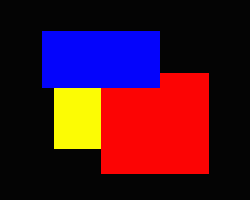
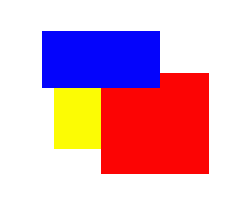
I the example below are two images. The one on the left is a JPG and the one on the right is a GIF. If you look closely you will see that there is a substantial amount of distortion in the JPG image. The GIF image is crystal clear and quite attractive.
下面介绍两张图片,左图是JPG图片,右图为GIF图片。如果仔细观察,你会发现左图有一些变形,但右图很清晰,也很吸引人。


But wait, there's more! The JPG picture is almost three times the size of the GIF. 6,000 bytes vs 2,000 for the GIF. Why?
还有,JPG图片(6KB)尺寸是GIF图片(2KB)的3倍,为什么?
As I mentioned earlier, JPG is good for compressing complex, detailed pictures. It is also lossy which means that some details are lost when the image is compressed. In the case of simple graphics, the JPG format is obviously the wrong choice.
我前边提到过,JPG适宜压缩复杂、内容详细的图片,但在压缩时,图片某些信息会丢失。简单的图片利用JPG格式是一种错误的选择。
What is a GIF Image?
GIF图片
The GIF format is another form of image compression. There are two GIF standards, the one we are working with is called
GIF是图片压缩的另一种形式。GIF标准有两个,我们经常使用的是
- The image can contain up to 256 colors and no more.
图片最多包含256种颜色。 - You can reduce image size by using less colors.
通过减少图片颜色,缩减图片尺寸。 - One color can be selected to be the background color which allows the underlying page color to show through. This is called transparency.
选择一种背景颜色,把网页中其它颜色显现出来,这就是透明度。 - Can also create an effect called interlace where the image is drawn as a blur that comes into focus as the image loads.
图片下载时,图片不清晰的地方会产生交错 - The process is lossless. The image suffers no loss of quality when compressed.
压缩图片时,图片质量不会受损。 - When created with an animation editor, multiple GIF images can be put together like a set of cartoon cels, allowing for simple moving pictures.
利用动画编辑器时,由于会出现简单的移动图像,GIF图片会像一套动画内容一样,产生重叠现象。
When should I use a GIF Image?
利用GIF图片
It is very evident that the GIF format is completely different from JPG. As with any tool, picking the right one for the job at hand. GIF is the ideal choice of format in the following situations:
很明显,GIF图片与JPG图片各有优点,你可以根据具体情况进行选择。下列几种情况,你可以使用GIF图片:
- Nice, bold page banners.
精美的、加粗的页面横幅。 - Simple icons, especially arrows and such.
简单的图标,尤其是箭头之类的符号。 - When you want a transparent background.
透明的页面背景。 - If you need animation.
页面更加生动。
What is this transparent background you keep mentioning?
透明背景
The GIF
在GIF


Then two images above are in fact identical, except for one minor detail. The image on the left I created telling the graphics editor to make the background color purple (which is not a color I used). The image on the right has its background color set to black. Our obedient browser is displaying the images just as I intended.
其实,上面两张图片基本相同(除去一些很小细节)。我利用图片编辑器为左图设置紫色背景(其实并不是紫色的);而右图我设置了黑色背景,但其实是透明的。事实上,浏览器会按照我们的意愿呈现图片。
 设计理念 中的 提高图片下载速度
设计理念 中的 提高图片下载速度


 评论 (0)
评论 (0) 